- From the Row Type section select Column Name and drag it to the grid area, in the position you want that row be added.
- Enter a value in the Row Name field. This value should be as descriptive as possible so it would be easy to read what row is that for.
- All other fields are not anymore necessary so you can leave those out.
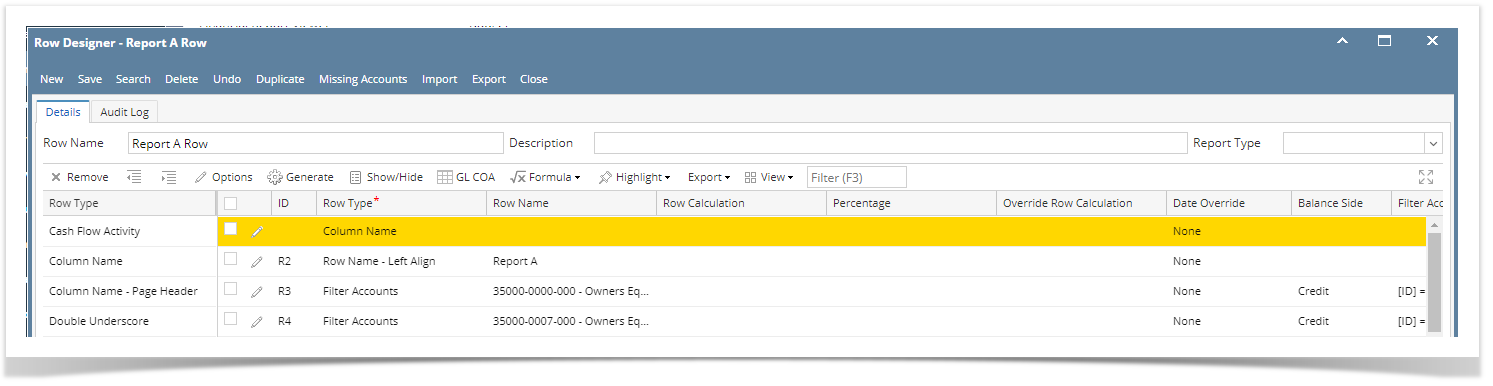
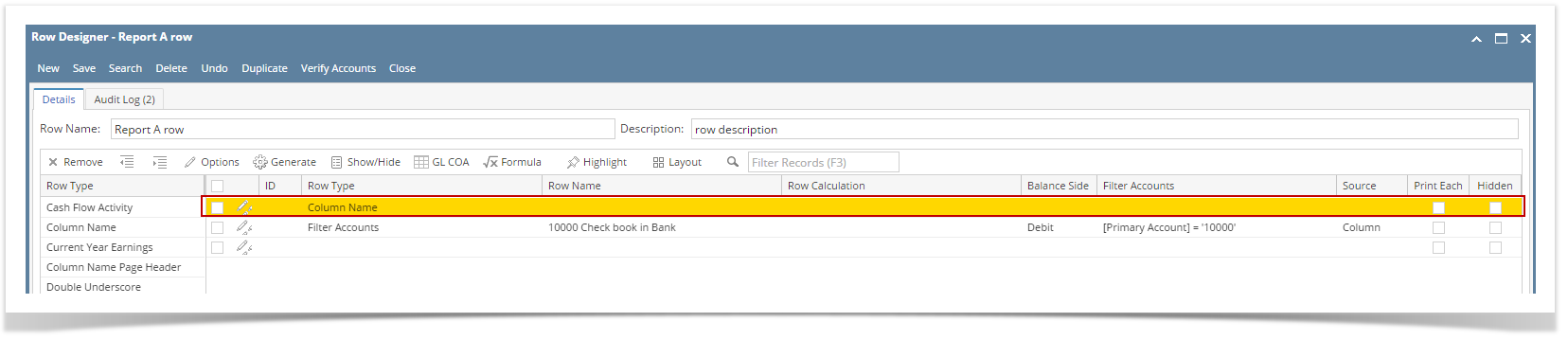
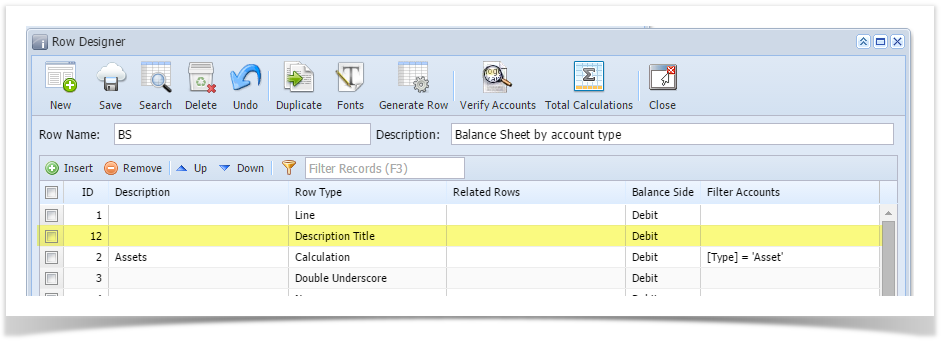
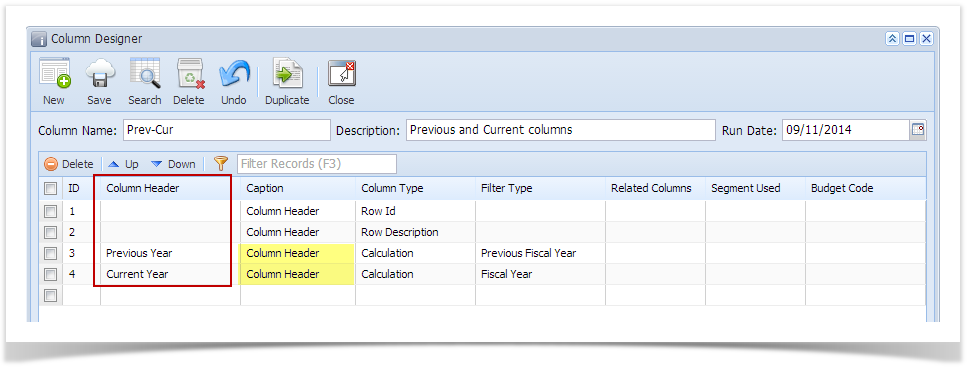
This is how Column Name row will look like when you follow the above steps.
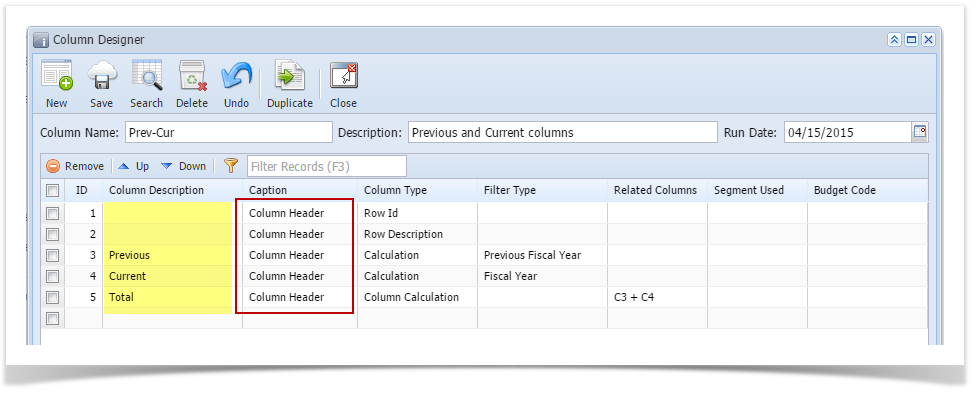
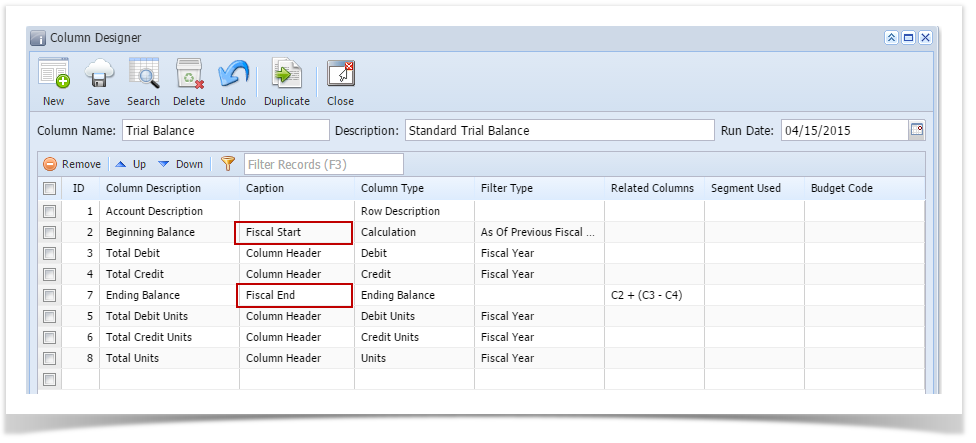
For the above row to work, the Column Designer > Caption field should be setup as well. The following will illustrate how to configure the Column Designer > Caption field to work with this row. There are a number of options to select from and each are detailed below.
Example 1. Column Name value is used for column header
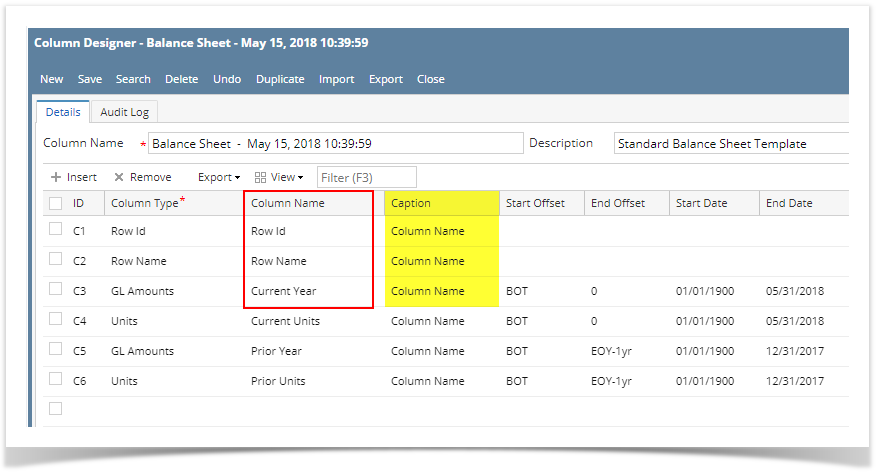
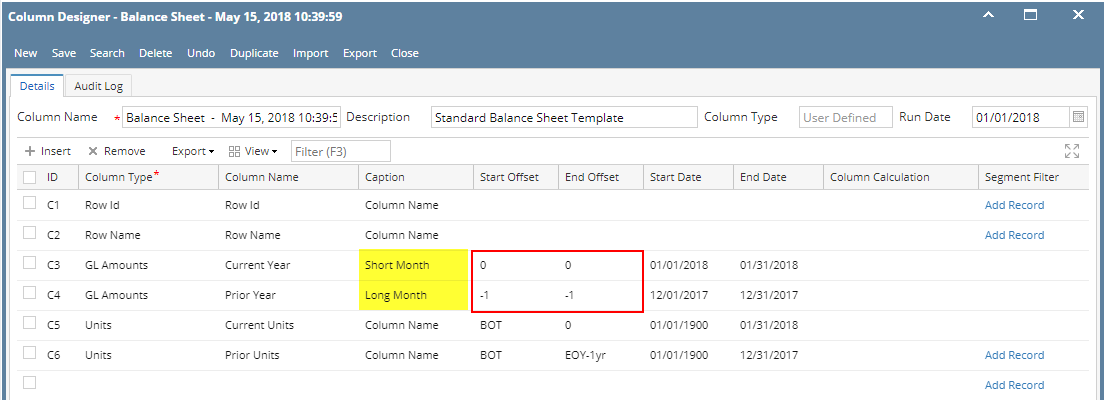
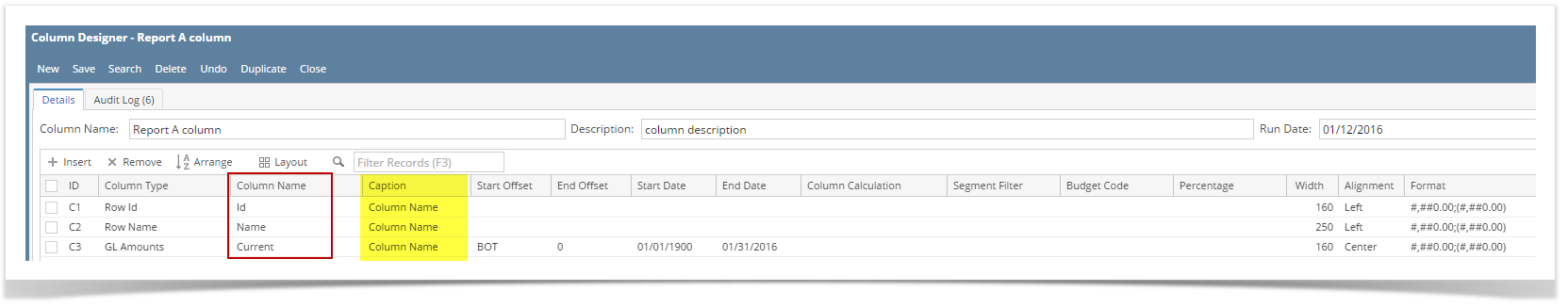
The Column Name row will show the Column Name value (boxed in red) if Column Name is selected in the Caption field (highlighted in yellow).
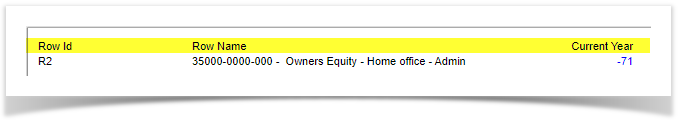
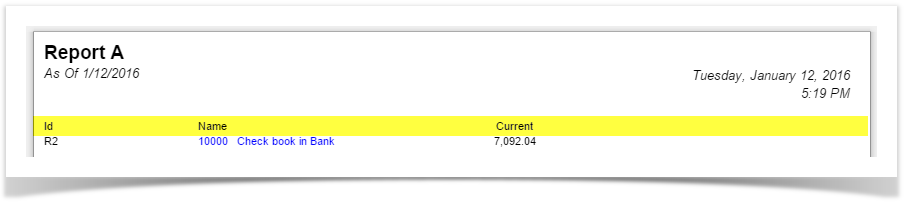
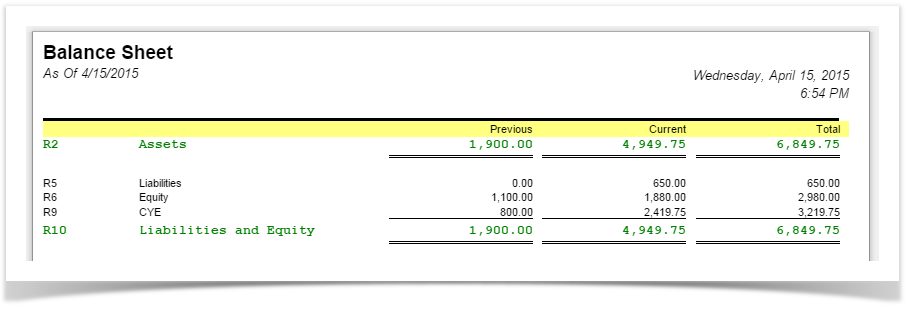
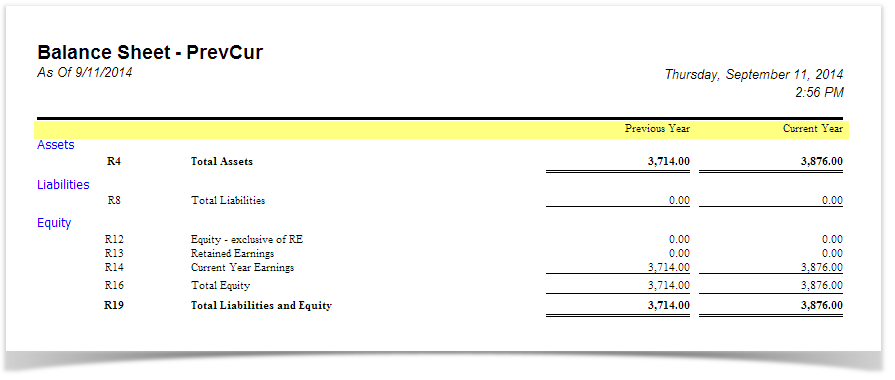
This is how Column Name row will look like on report based on the above configurations.
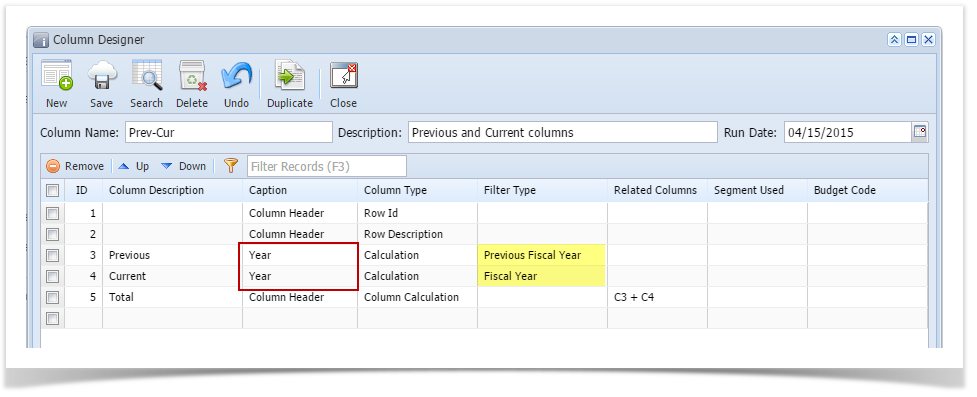
Example 2. Specific Year is used for column header
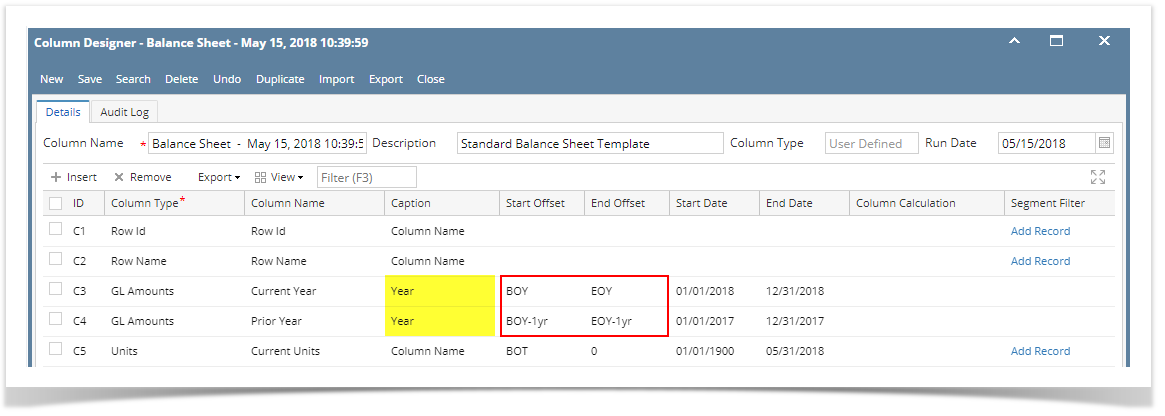
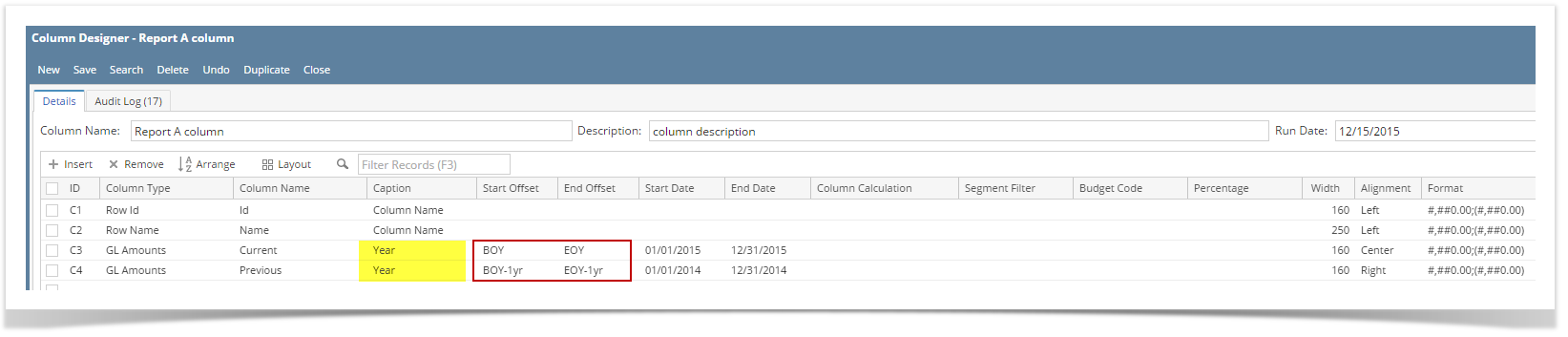
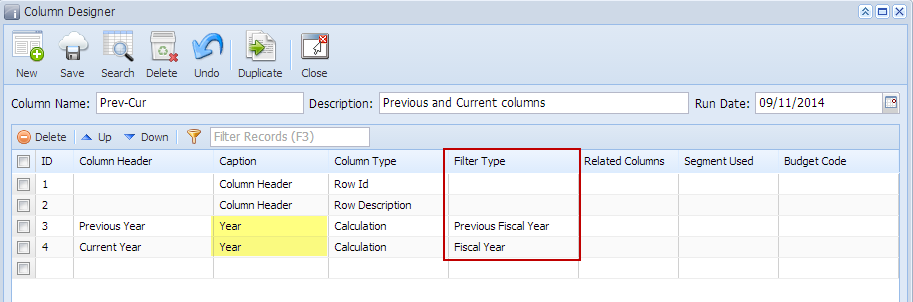
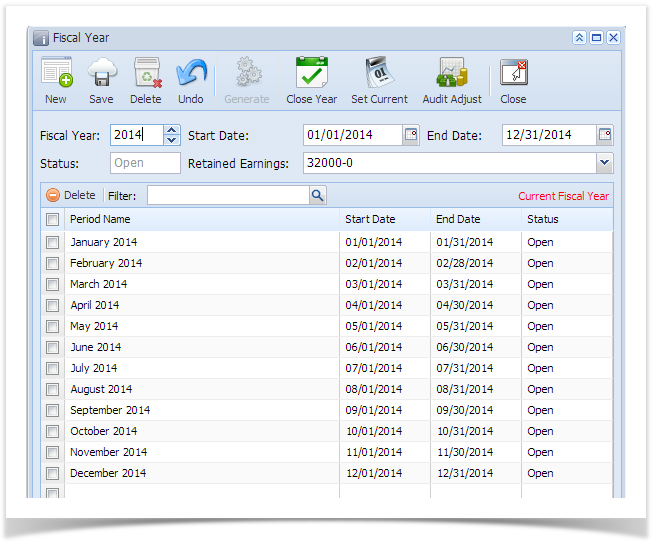
The Column Name row will show specific year when Year is selected in the Caption field. And the year it will show will be based on the Filter configurations (Start Offset and End Offset fields that is setup per fiscal year).
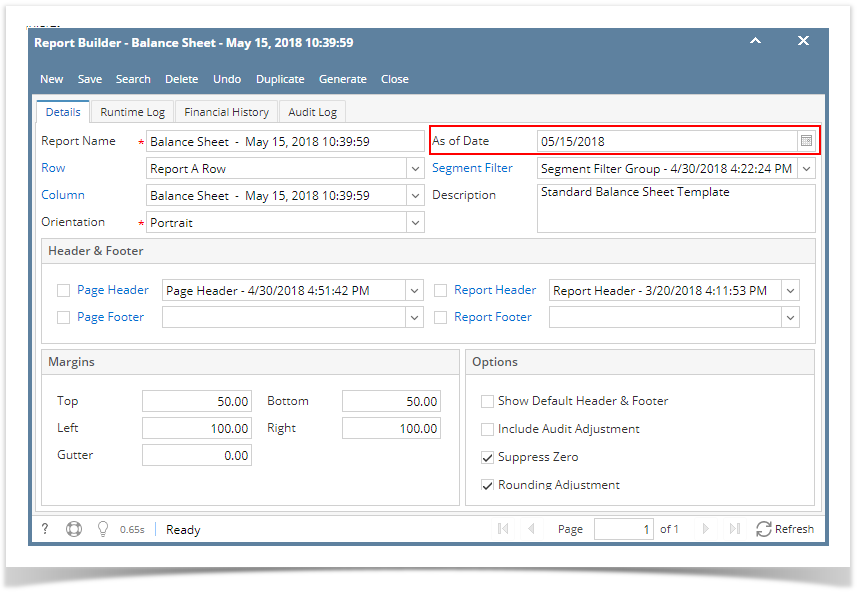
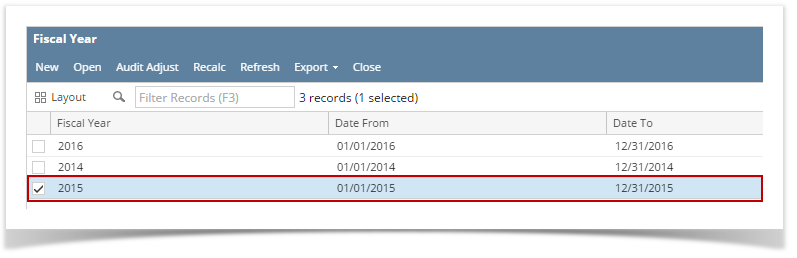
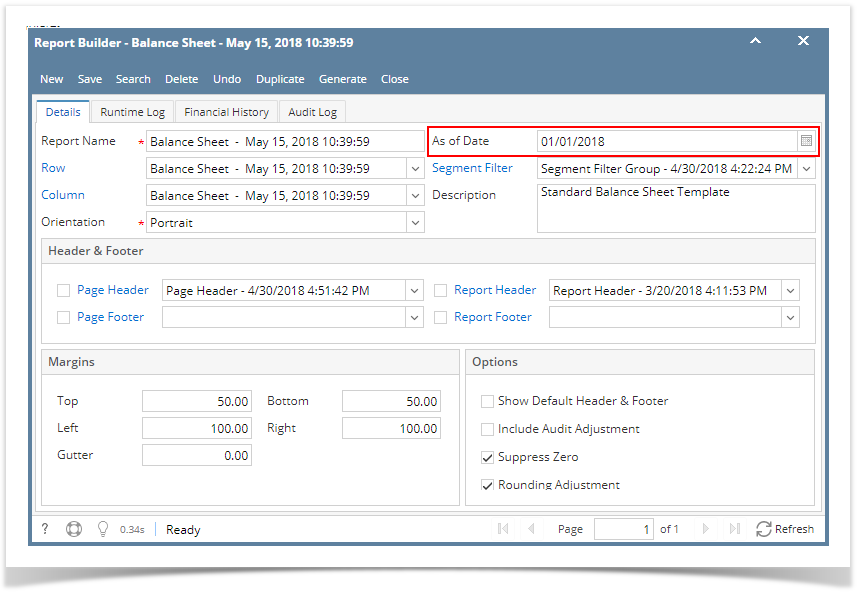
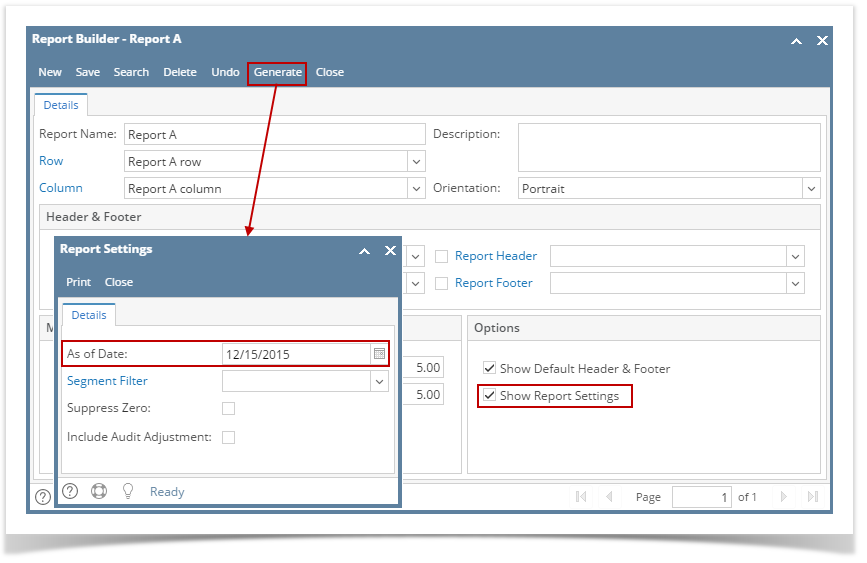
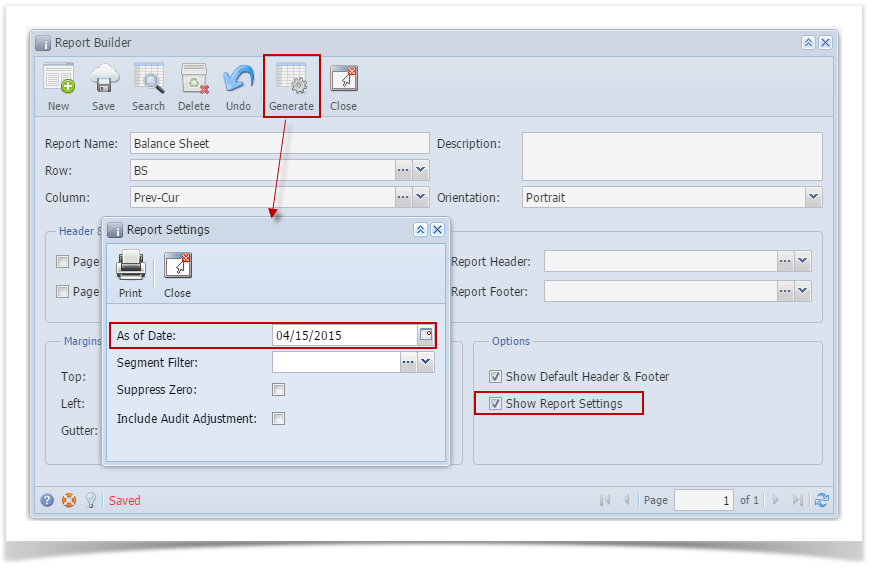
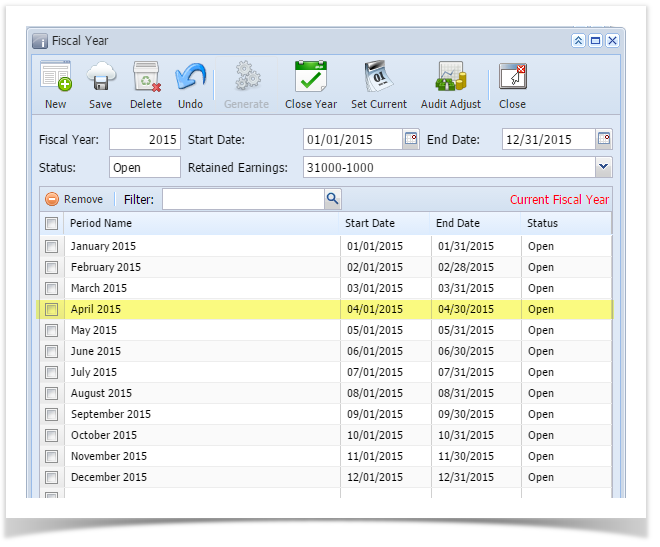
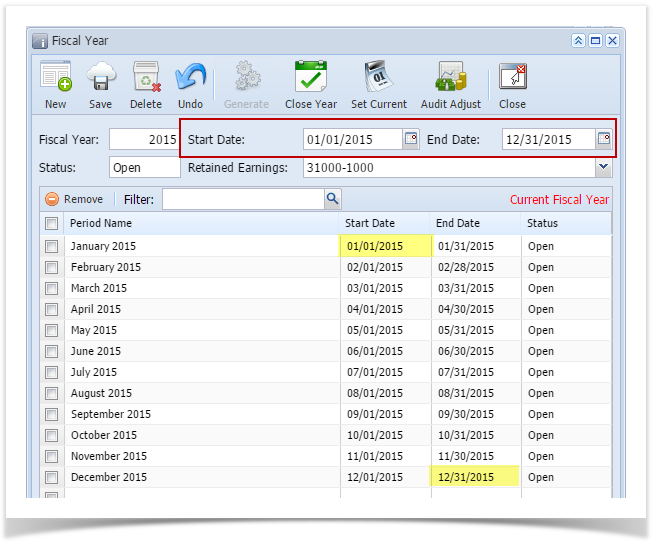
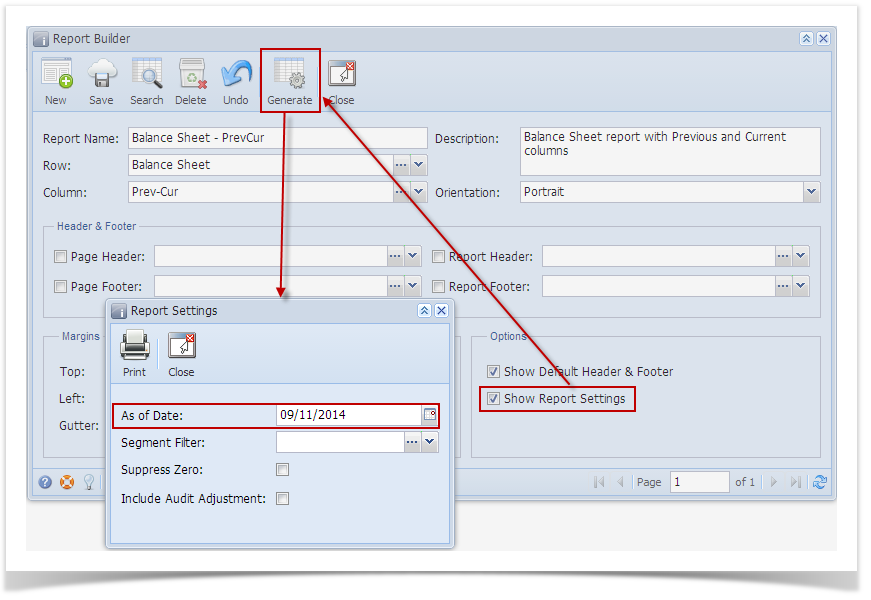
Take note also that the As of Date in the Report Settings screen will be the basis of what year is your fiscal year. In this example, it will get the Fiscal Year where 12/15/2015 date belongs.
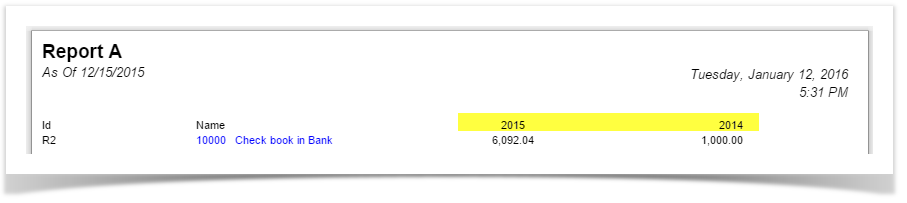
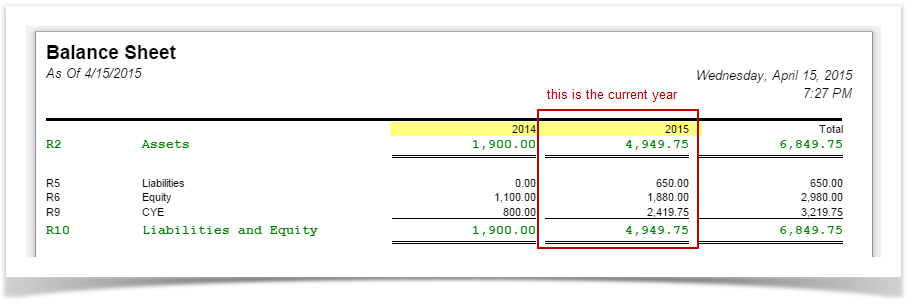
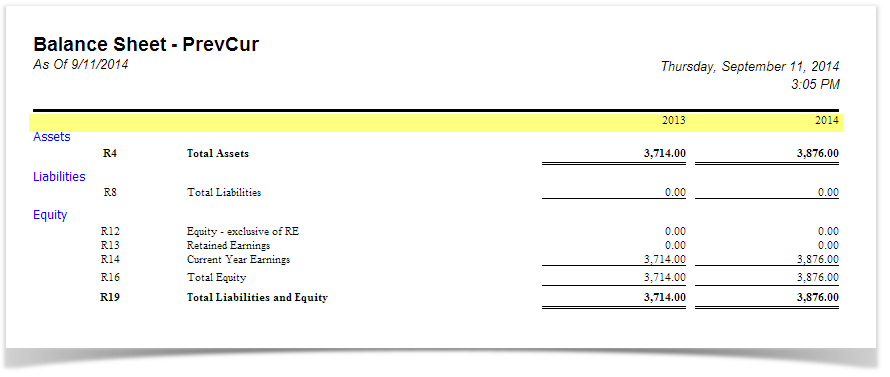
This is how Column Name row will look like on report based on the above configurations. As shown, 2015 is the Current Fiscal Year.
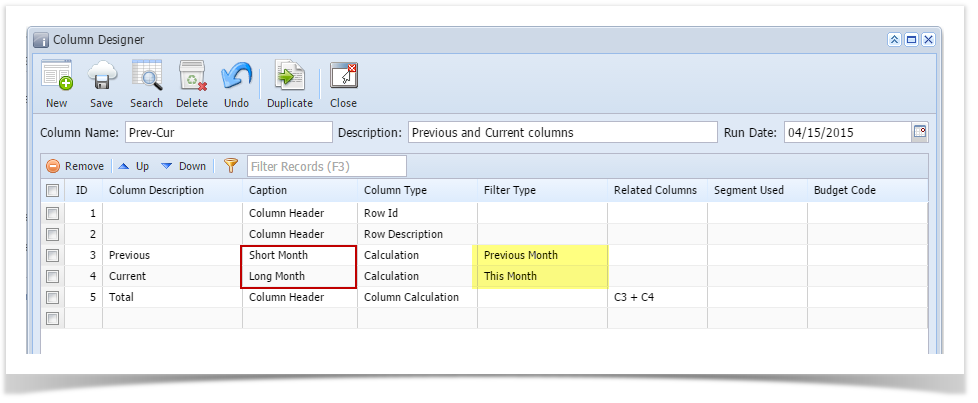
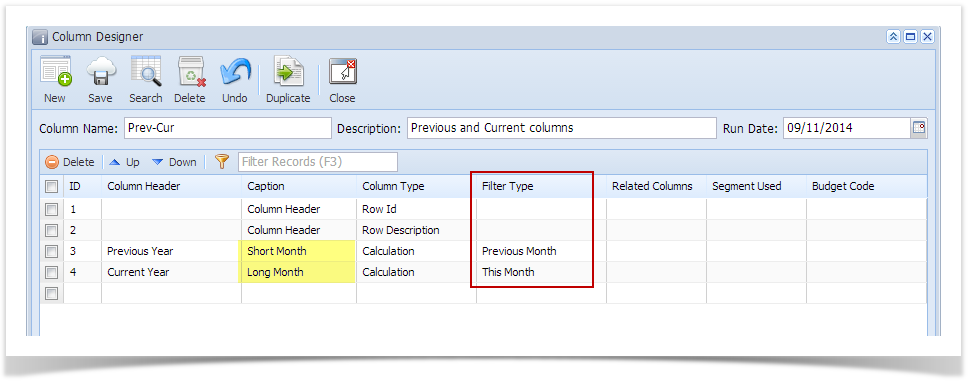
Example 3. Short Month and Long Month is used for column header
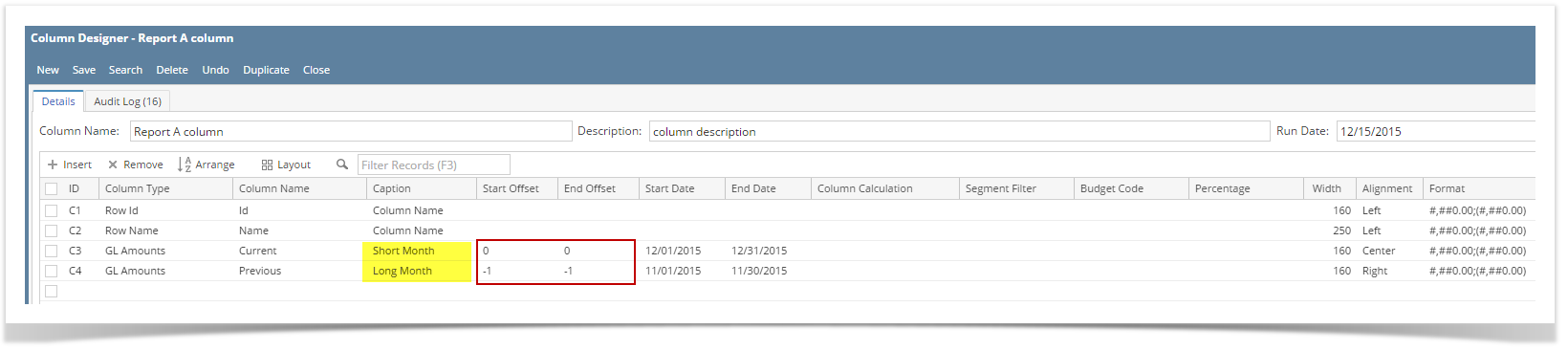
The Column Name row will show specific month when Short Month and Long Month is selected in the Caption field. And the month it will show will be based on the Filter configurations (Start Offset and End Offset fields in a monthly basis).
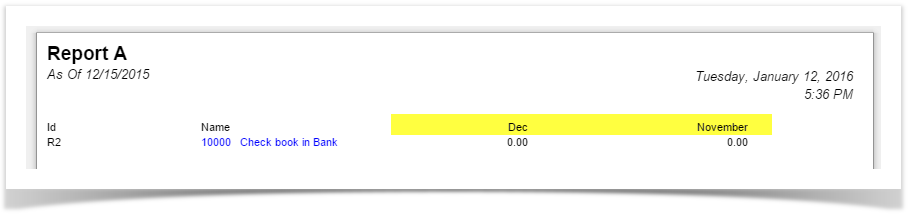
Take note also that the As of Date in the Report Settings screen will be the basis to determine what month is your current month. In this example, since the As Of date is a date in December, the current month is December.
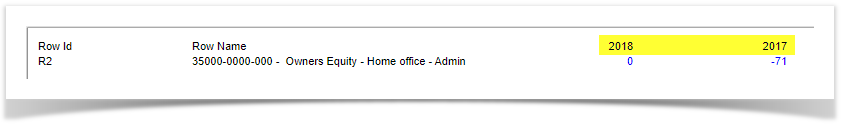
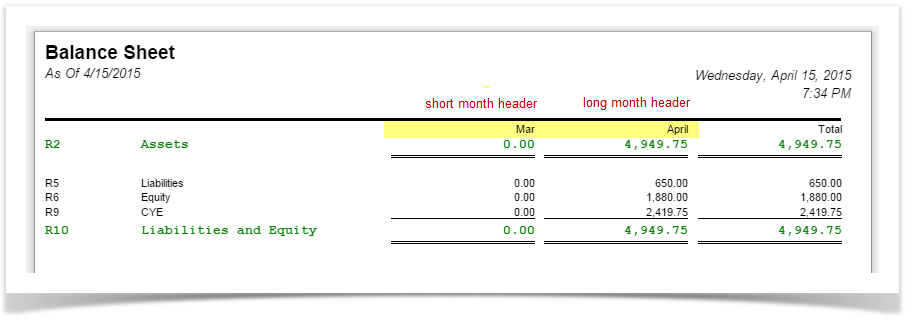
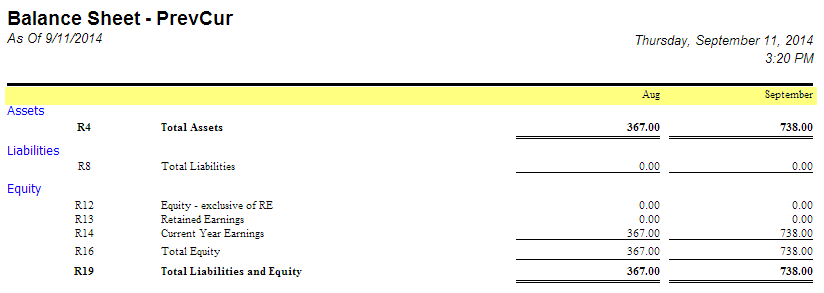
This is how Column Name row will look like on report preview based on the above configuration.
*Short Month will show the abbreviated month name while Long Month will show the full month name.
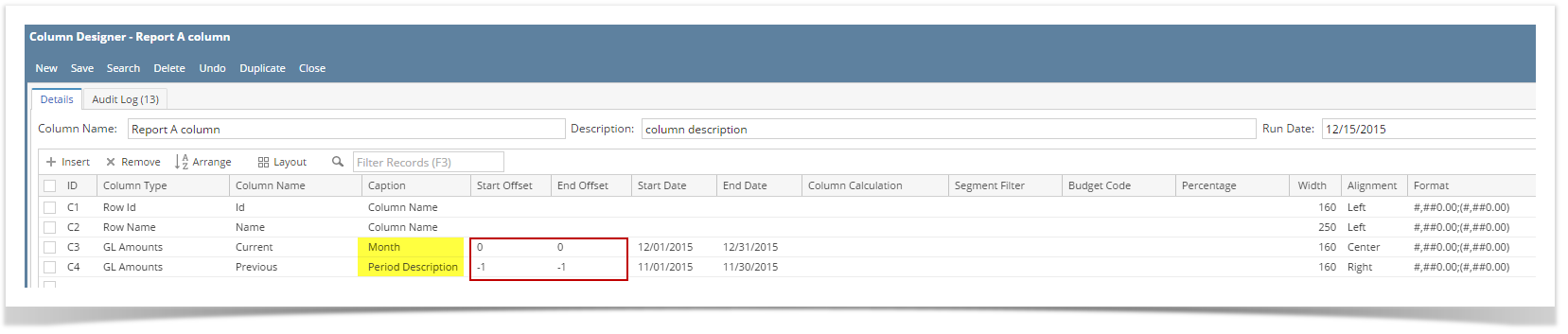
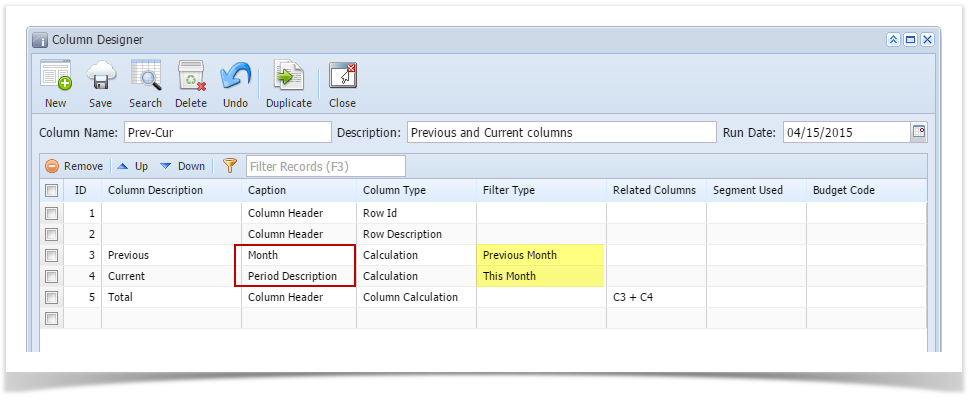
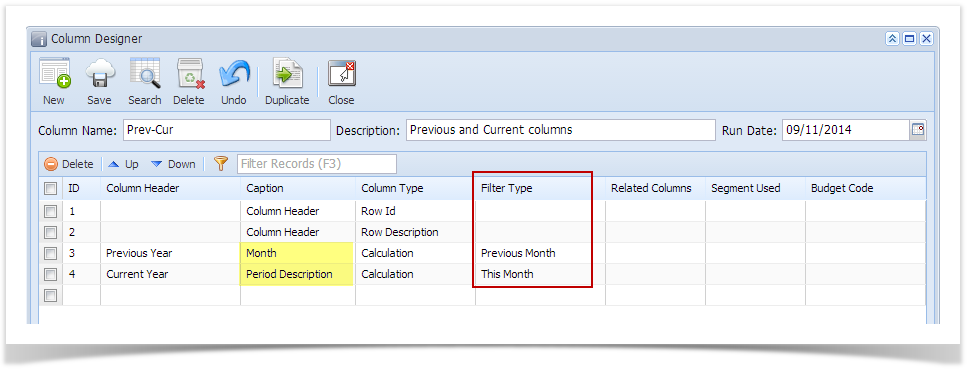
Example 4. Month and Period Description is used for column header
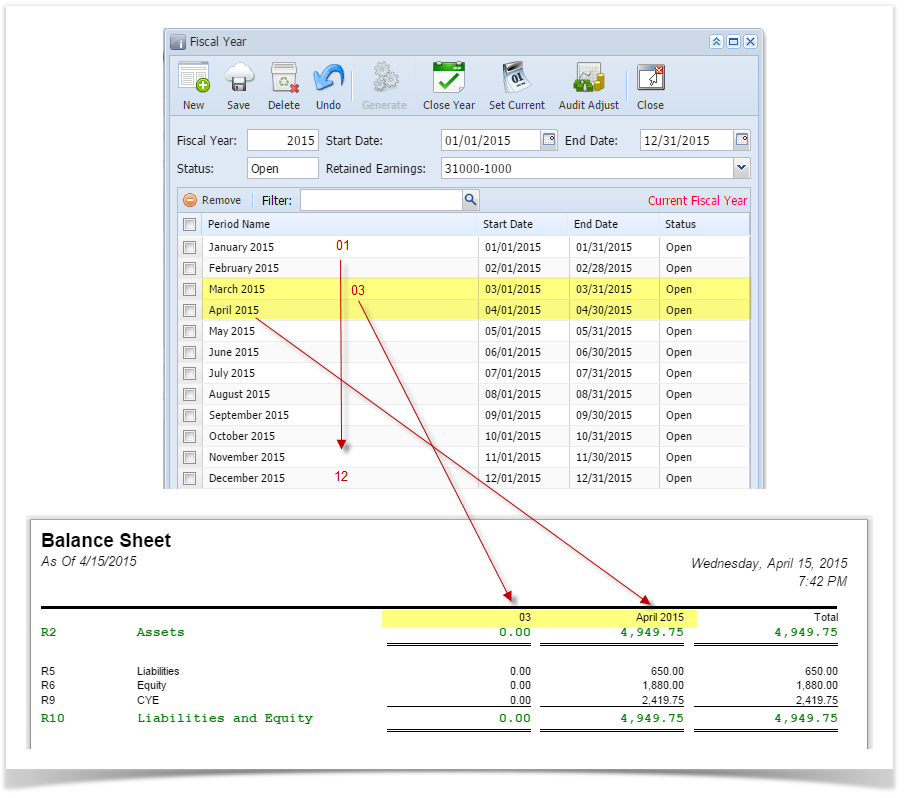
The Column Name row will show specific month when Month and Period Description is selected in the Caption field. And the month it will show will be based on the Filter configurations (Start Offset and End Offset fields - monthly basis in this example).
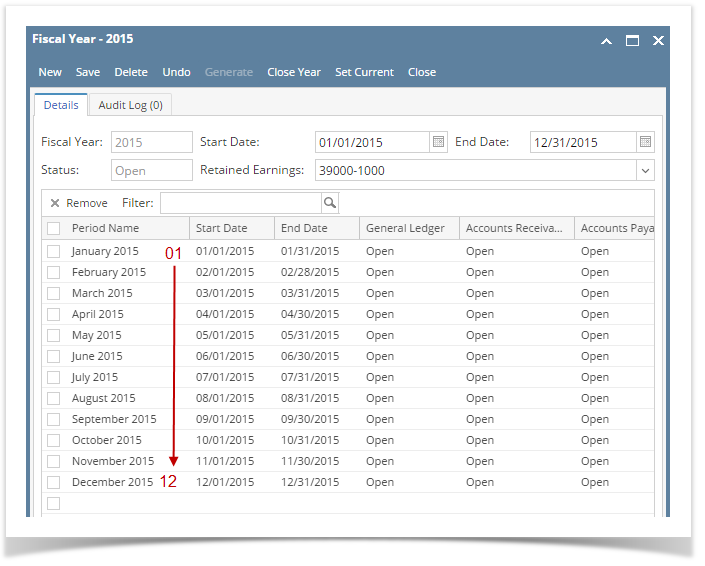
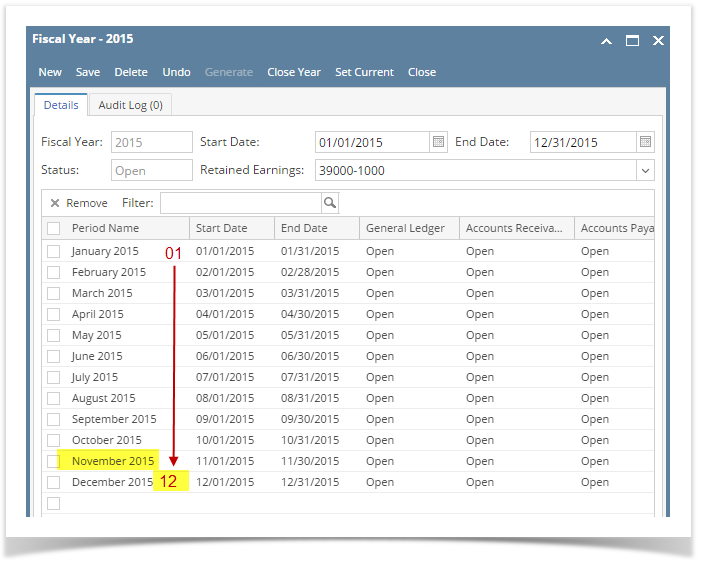
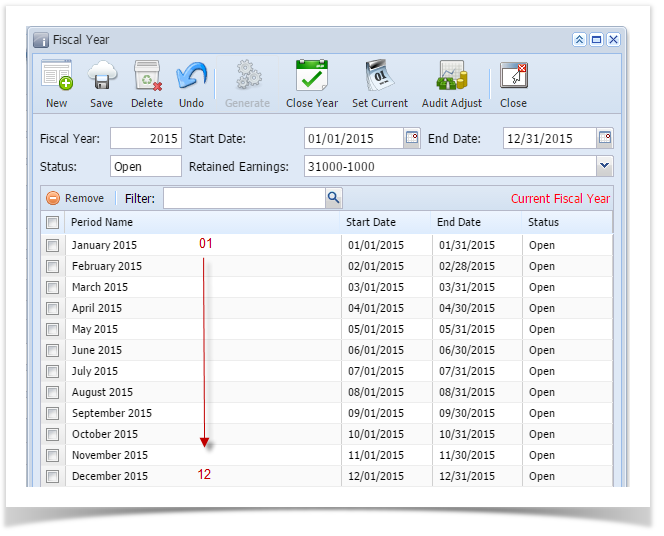
The Month caption will show 2-digit value equivalent to the Filter configuration of the row. The first row in the Fiscal Year setup being 01.
The Period Description caption will take the Period Name from the Fiscal Year screen, equivalent to the Filter configuration of the row.
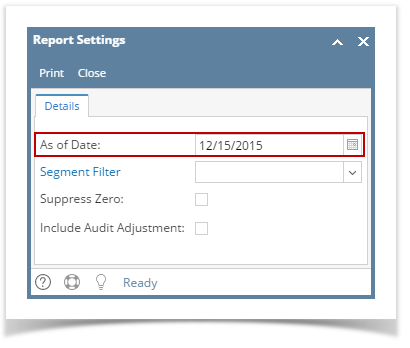
Take note also that the As of Date in the Report Settings screen will be the basis to determine what month is your current month. In this example, since the As Of date is a date in December, then current month is December.
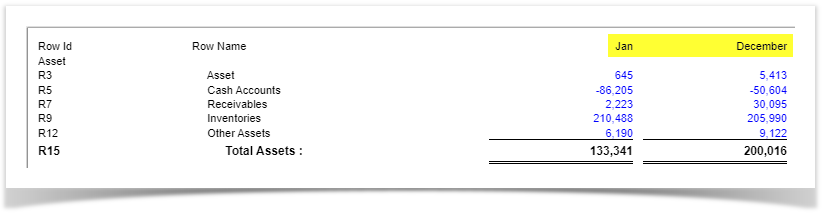
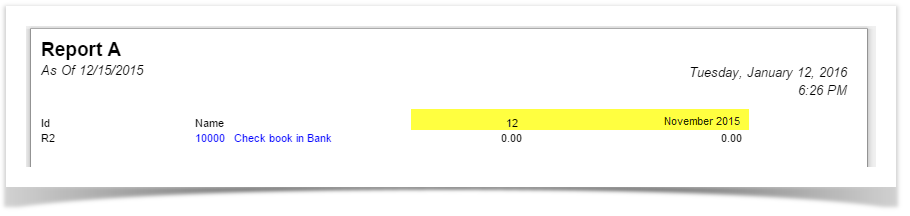
This is how Column Name row will look like on report preview based on the above configuration.
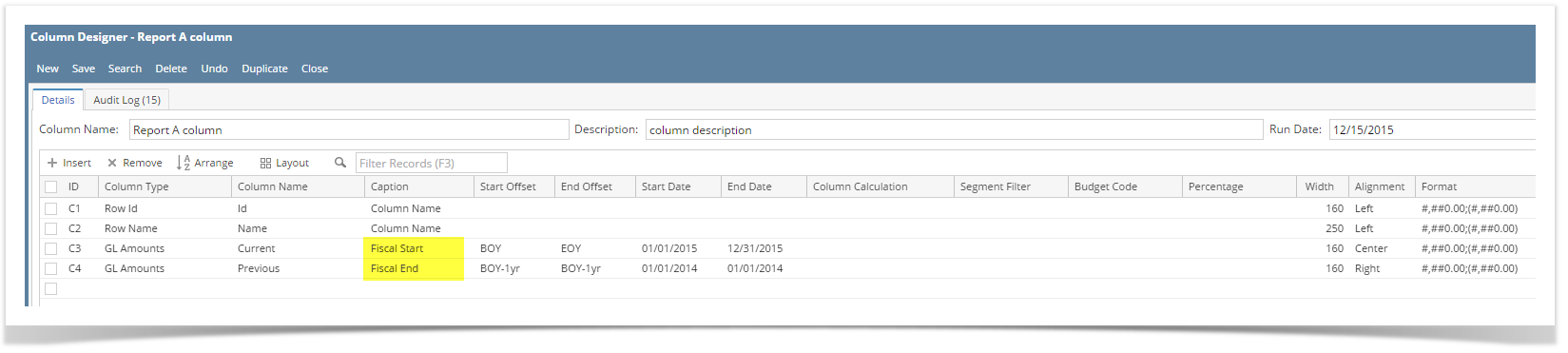
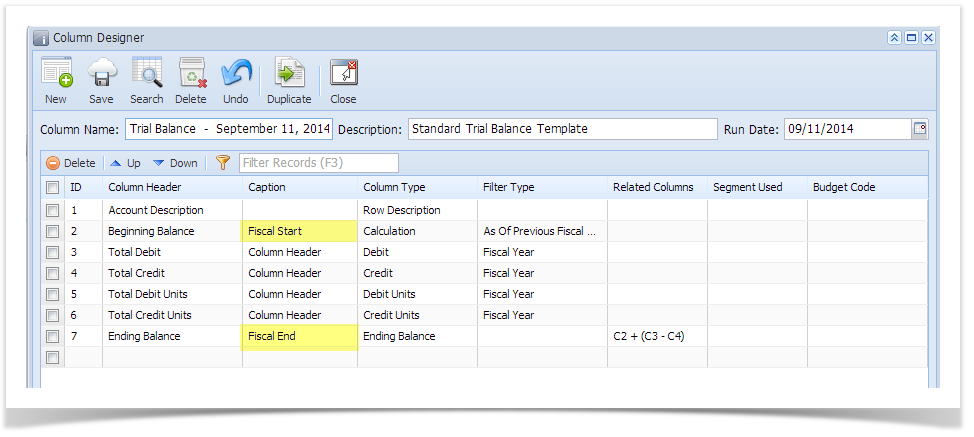
Example 5. Fiscal Start and Fiscal End is used for column header
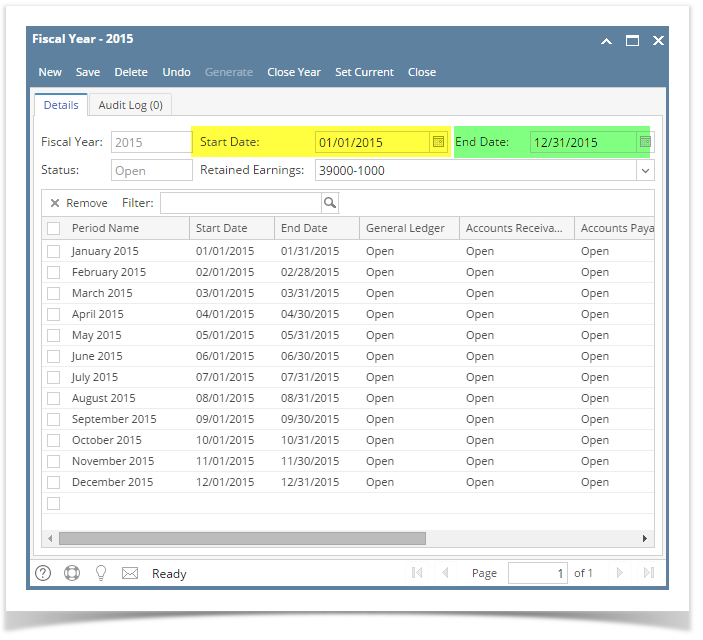
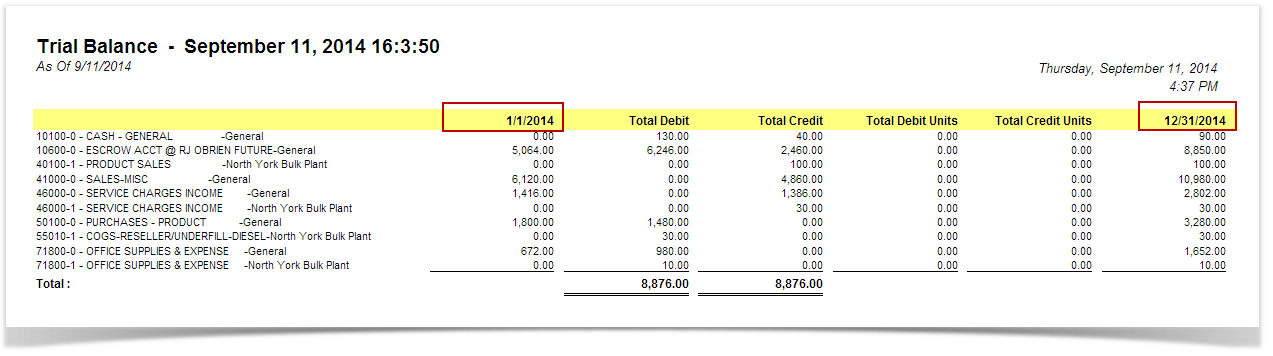
The Column Name row will show specific date that is equivalent to the Fiscal Start date and Fiscal End date.
Take note also that the As of Date in the Report Settings screen will be the basis of what year is your fiscal year. In this example, it will get the Fiscal Year where 12/15/2015 date belongs.
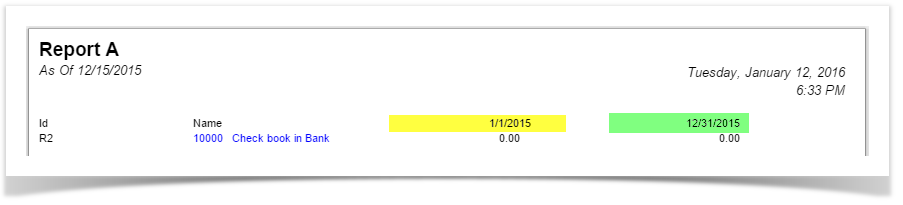
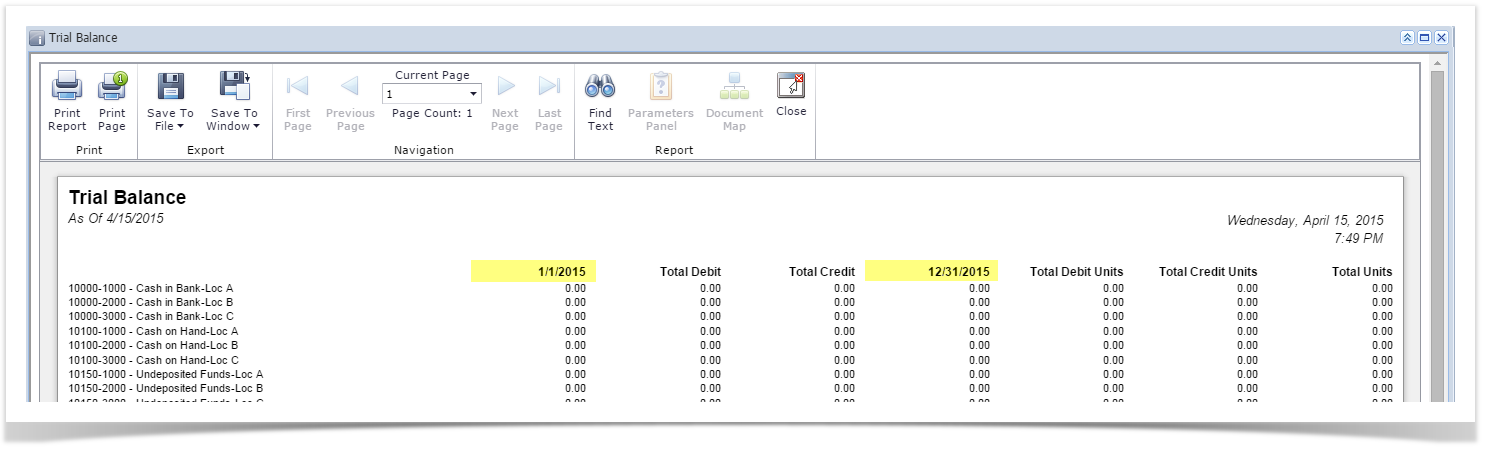
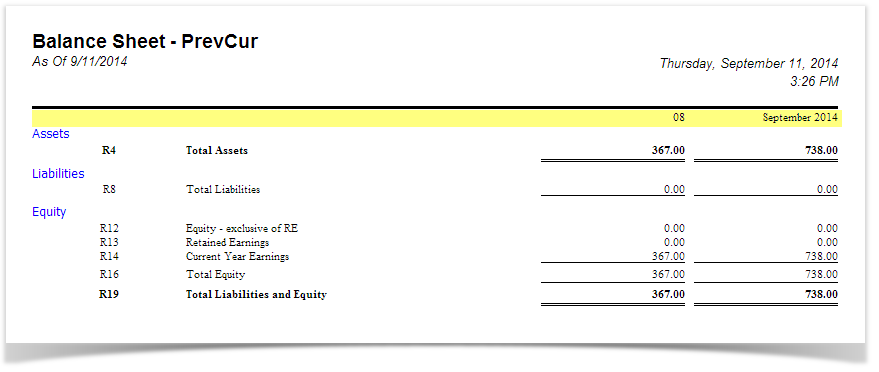
This is how Column Name row will look like on report based on the above configurations. As shown, 2015 is the Fiscal Year.
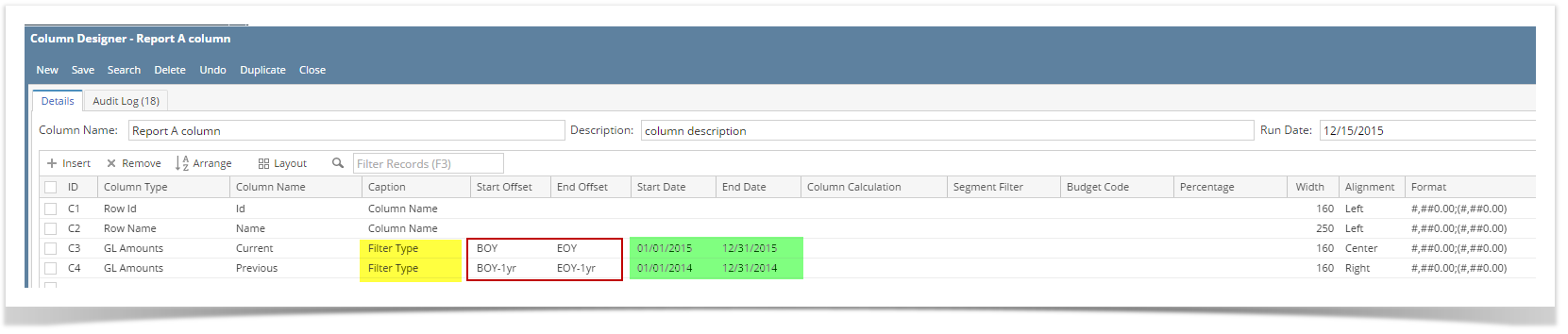
Example 6. Filter Type is used for column header
The Column Name row will show the date range based on Start and End Offset configuration of the column
Take note also that the As of Date in the Report Settings screen will be the basis of what year is your fiscal year. In this example, it will get the Fiscal Year where 12/15/2015 date belongs.
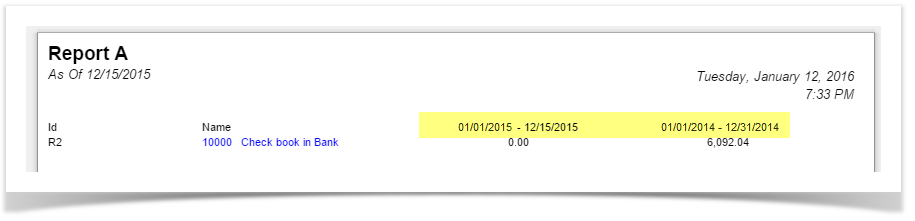
This is how Column Name row will look like on report based on the above configurations. As shown, 2015 is the Fiscal Year.
You can enhance this row by setting its Font Properties and Row Height. See How to Configure Row Font Properties and Row Height topic to guide you on how to do this.