The DateTime Range header/footer is used to add date and time coverage for your financial report.
Follow the steps below to guide you on how to add date range report header.
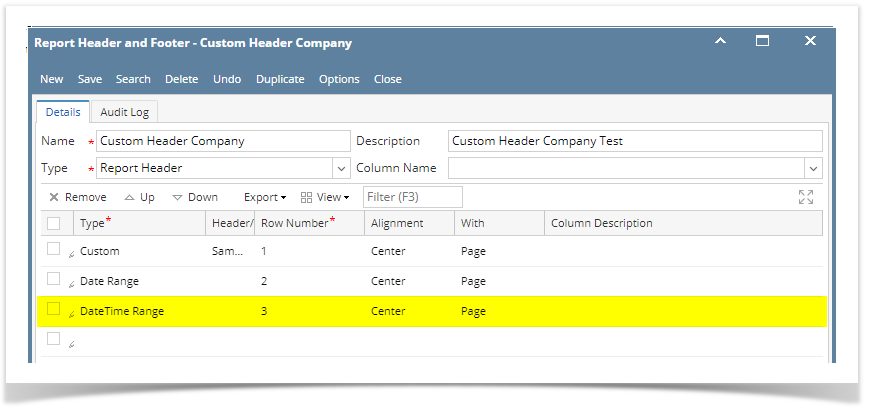
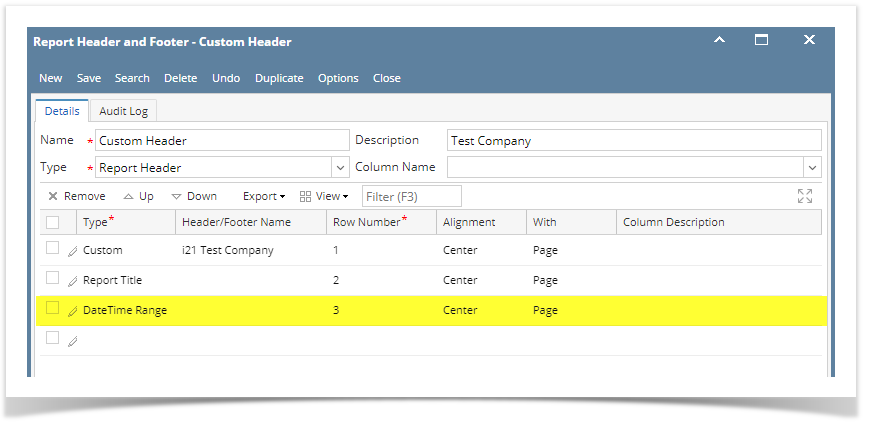
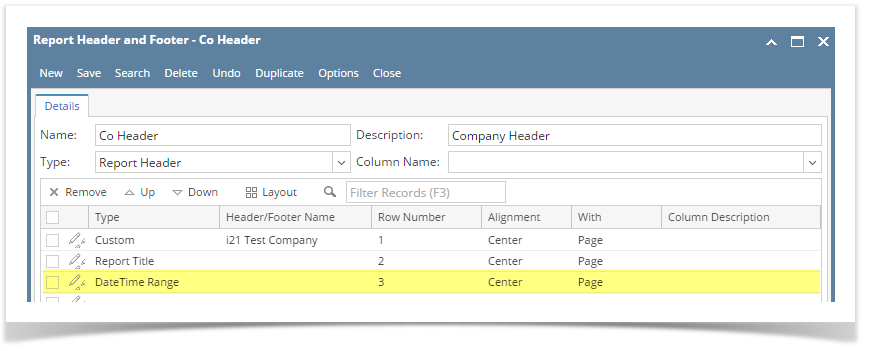
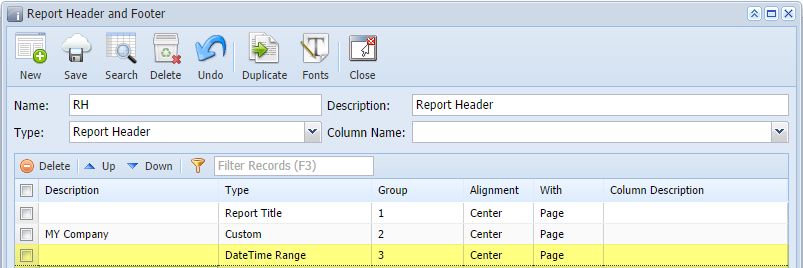
- A new row will be available in the grid section.
- In the Type field, select DateTime Range.
- Leave the Header/Footer Name Id blank.
- The Row Number field dictates the order of the header/footer. Set this field to 1 if this will be the first row to show in the header/footer, 2 if second row, so on and so forth. Set this to 3 for this illustration.
- In the Alignment field, set how the value for the column be displayed. Set this to Center.
- In the With field, select Page. This will occupy the entire page.
- Leave Column Name field blank.
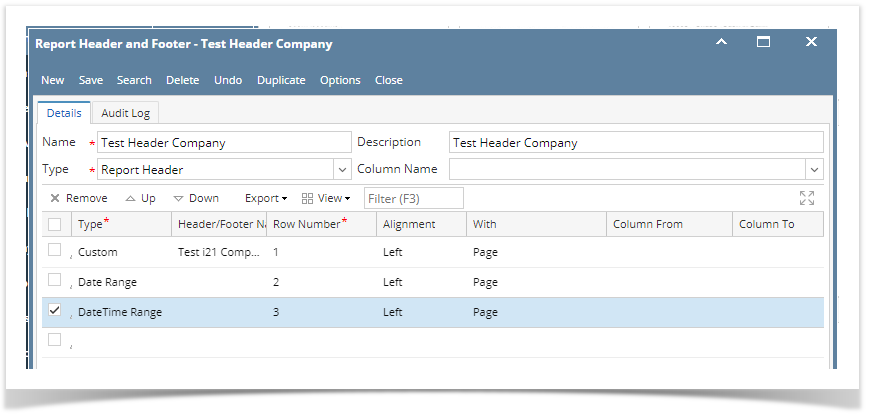
This is how DateTime Range header/footer setup will look.
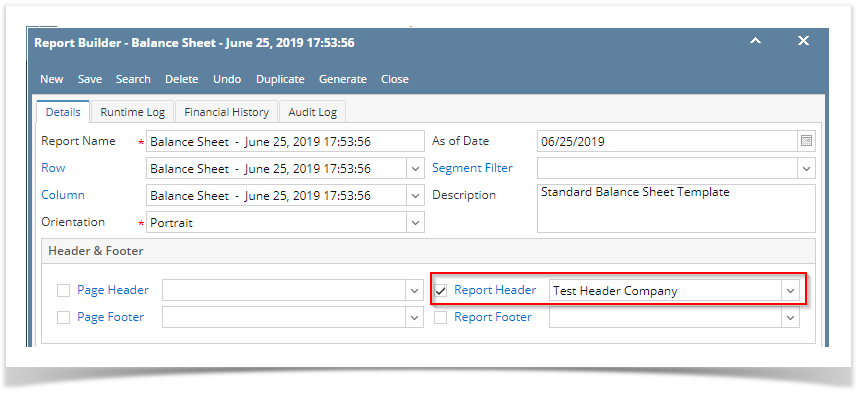
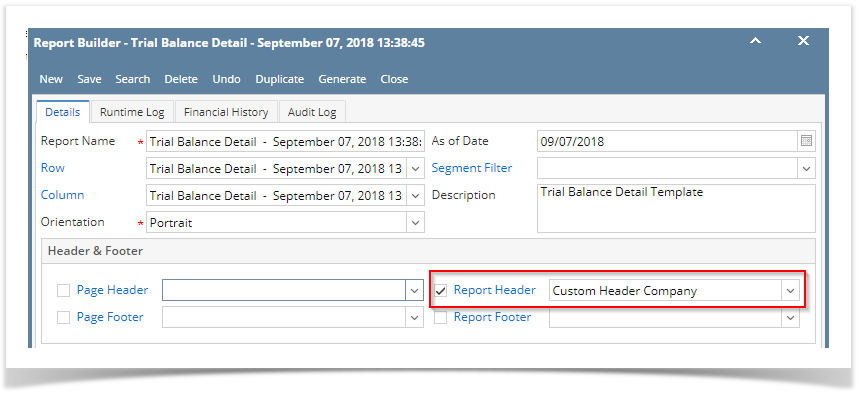
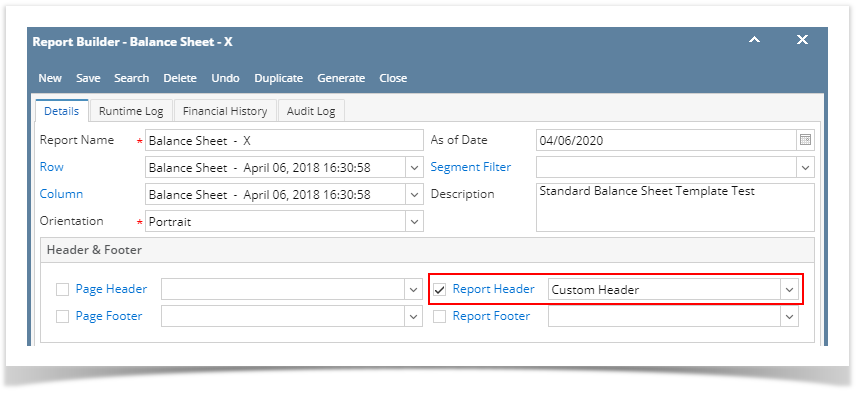
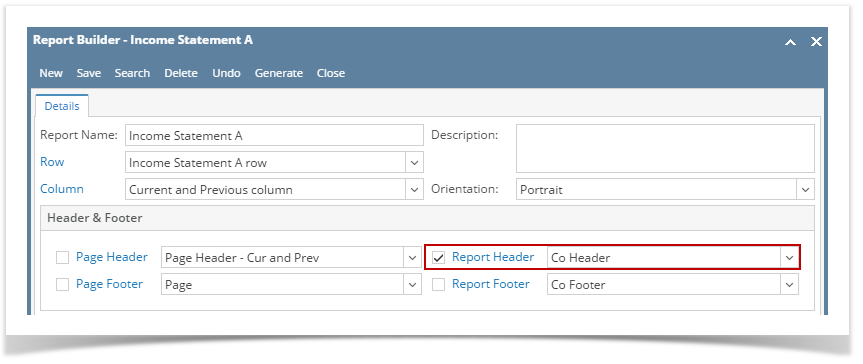
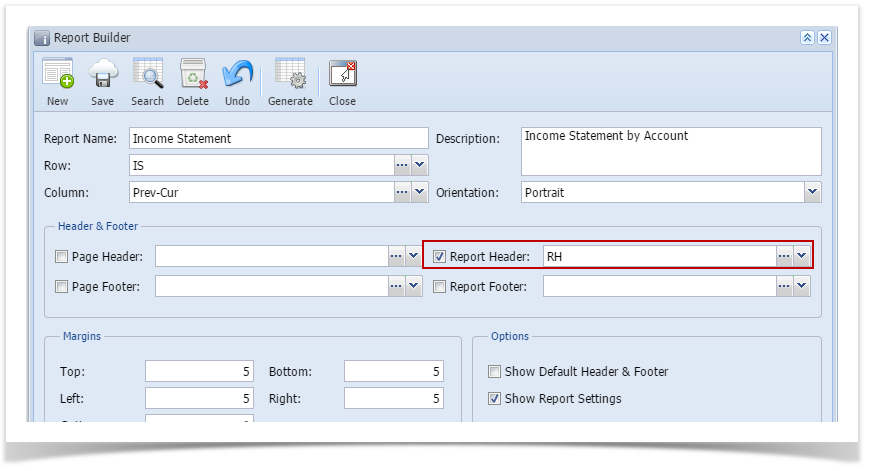
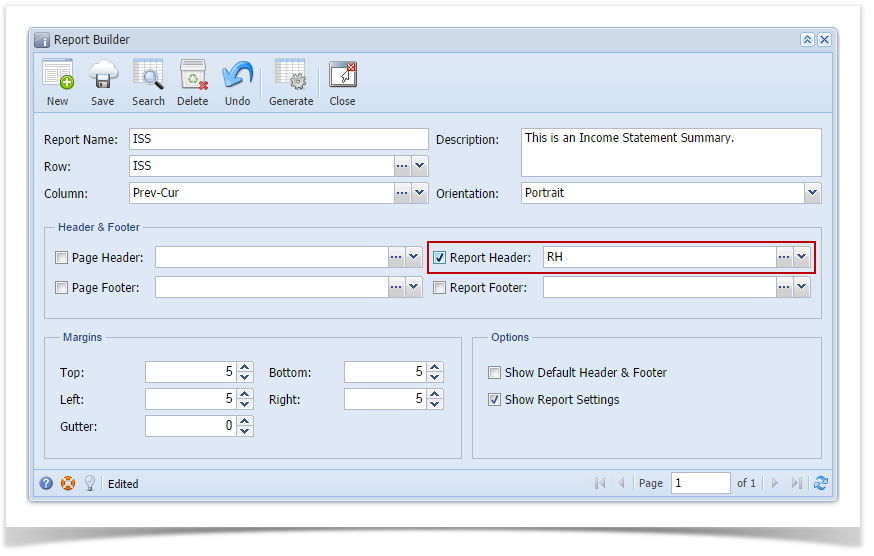
Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report.
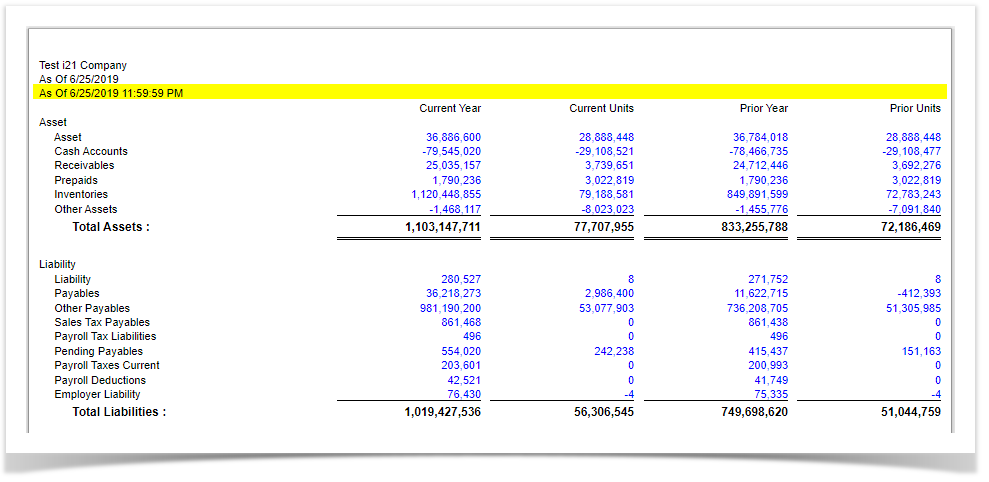
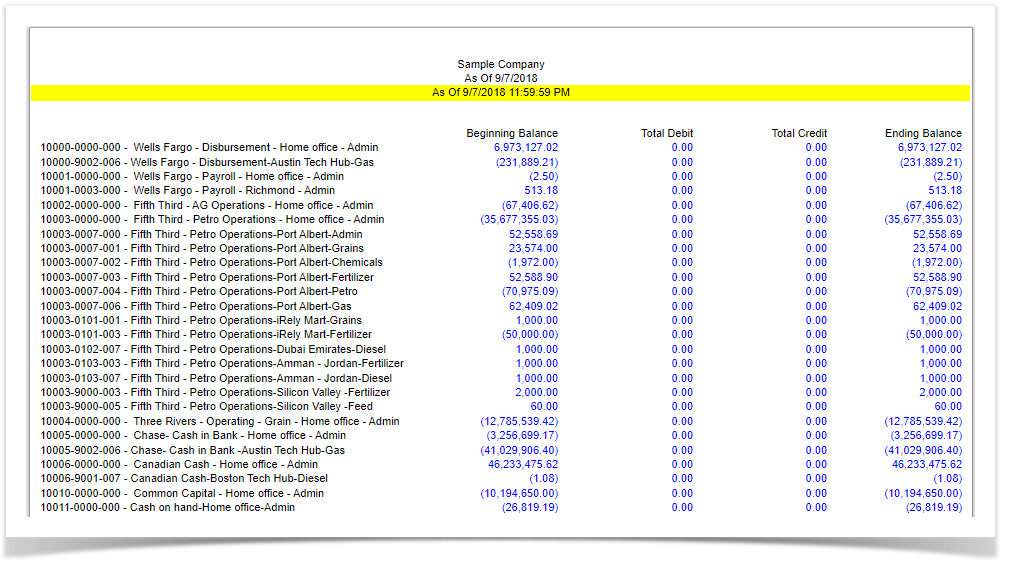
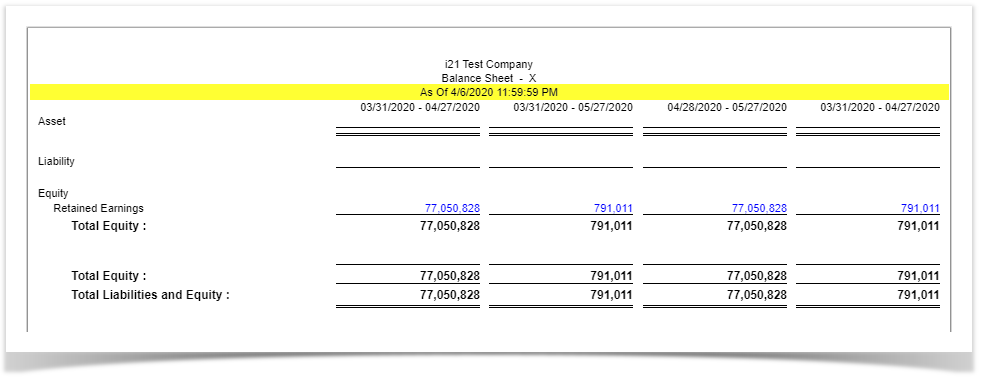
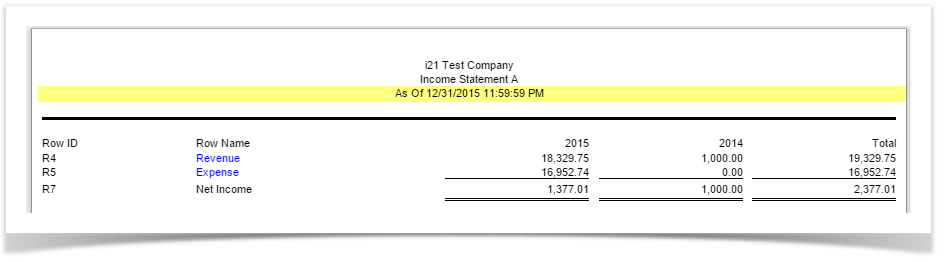
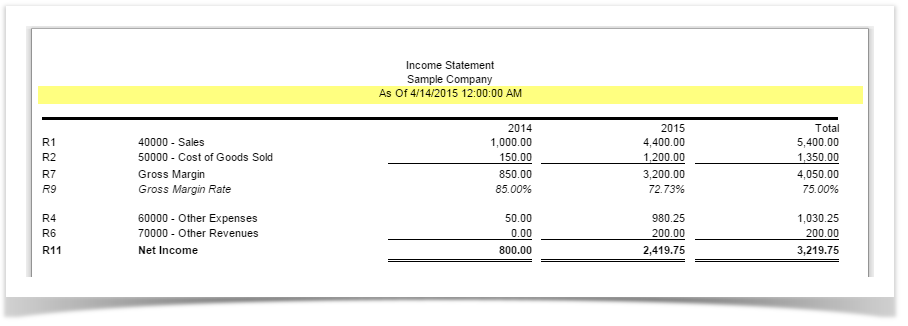
Here's how it is shown when report is previewed/printed. Highlighted section is the DateTime type header/footer. Since this is a report header, this will show on the first page of the report only.
You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this.