Page History
...
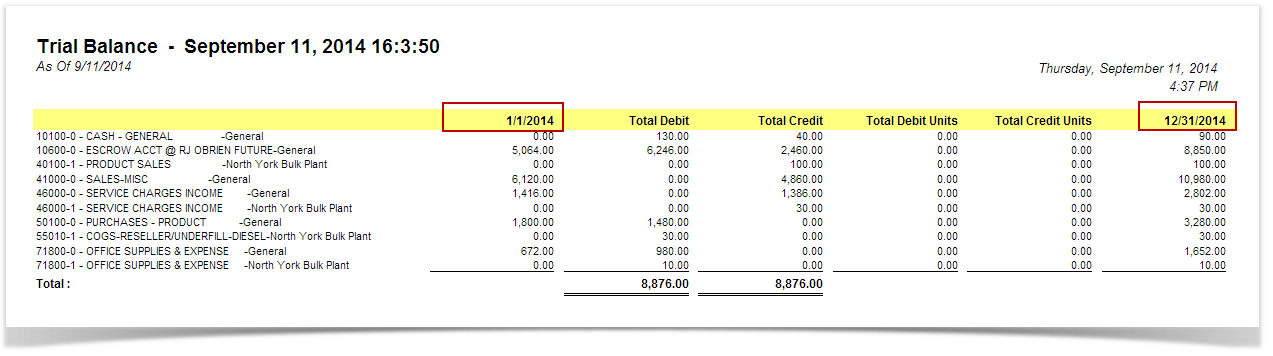
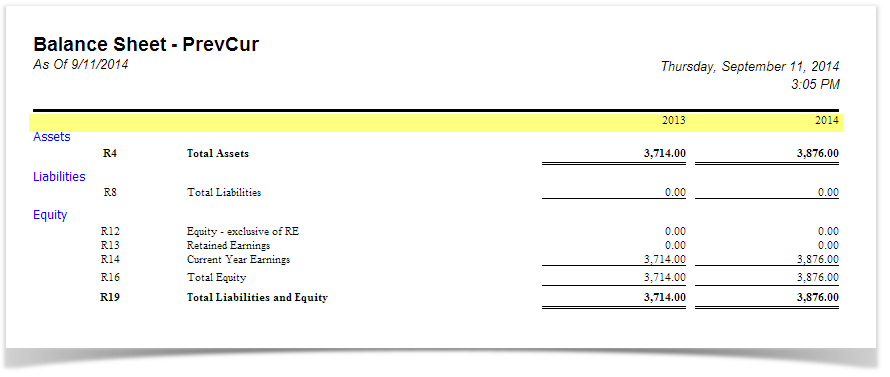
This is how Description Title row will look like on report preview based on the above configuration. As shown, 2014 is the Fiscal Year.
You can enhance this row by setting its Font Properties and Row Height. See How to Configure Row Font Properties and Row Height topic to guide you on how to do this.
| Expand | ||
|---|---|---|
| ||
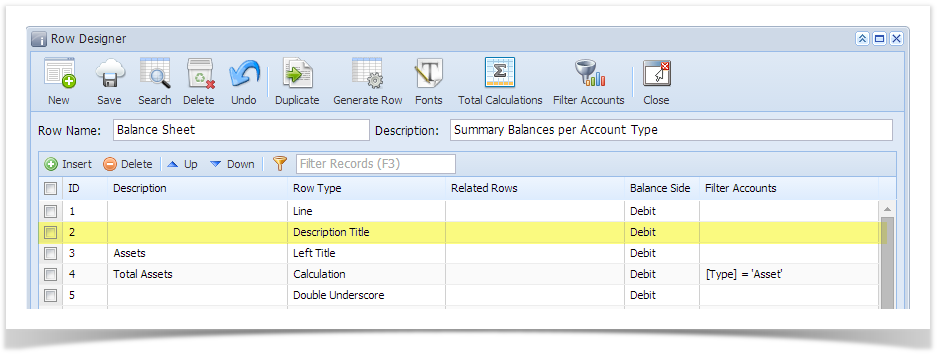
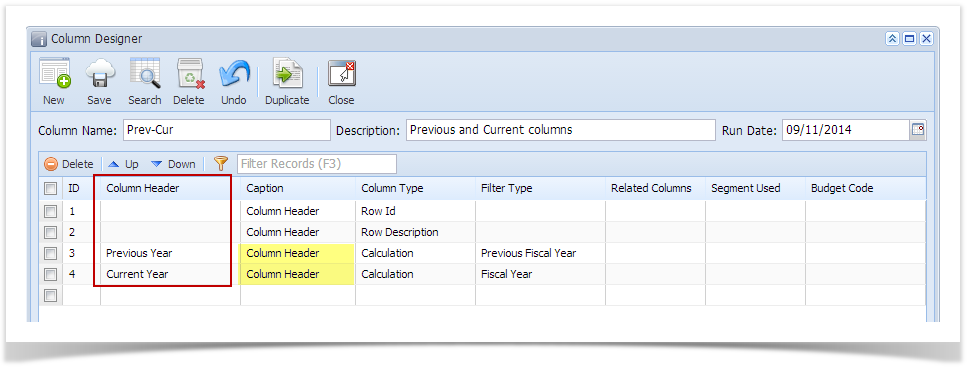
The Description Title row is a row intended to show column headers configured in the Column Designer. Follow these steps to add a Description Title row.
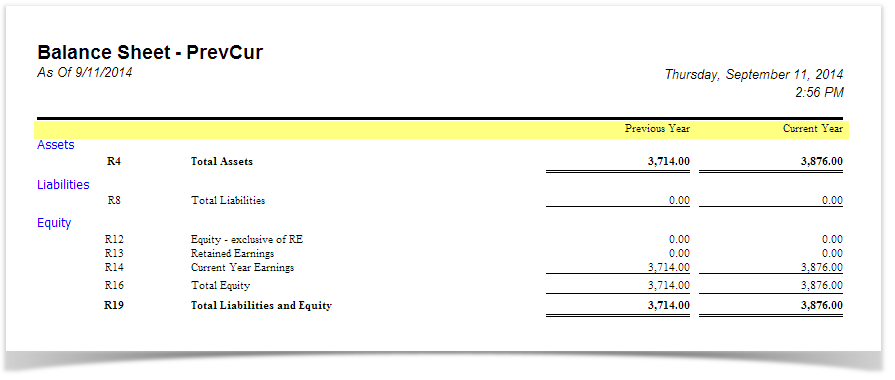
This is how Description Title row will look like when you follow the above steps.
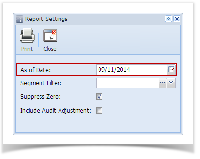
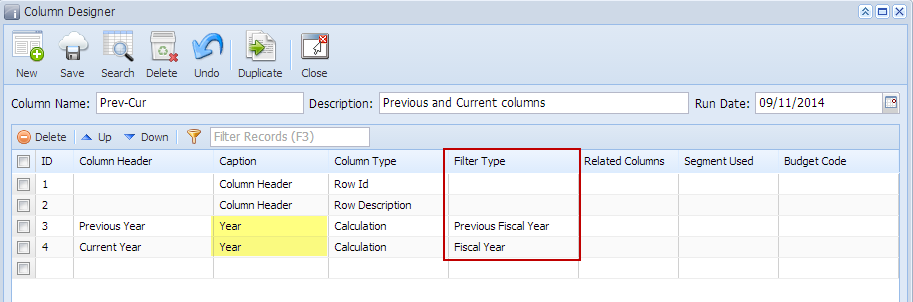
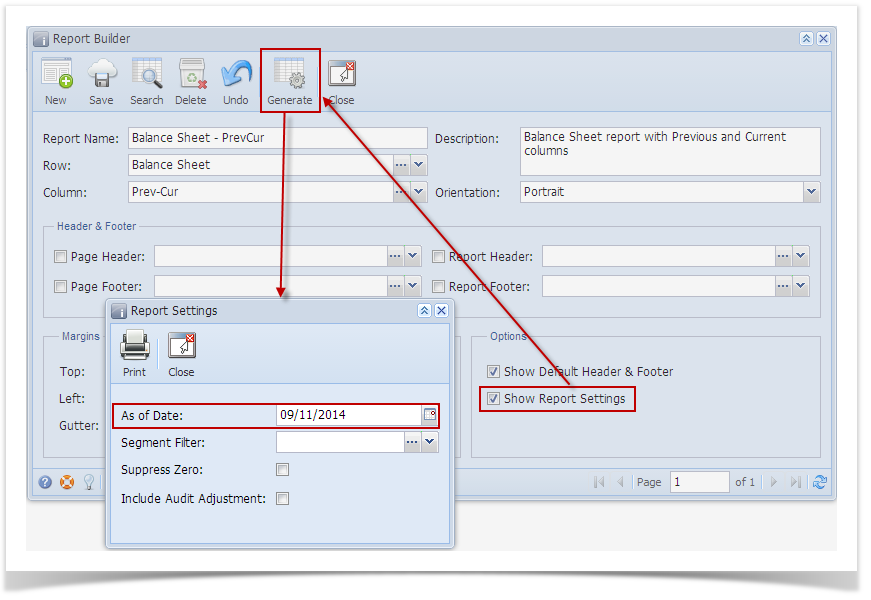
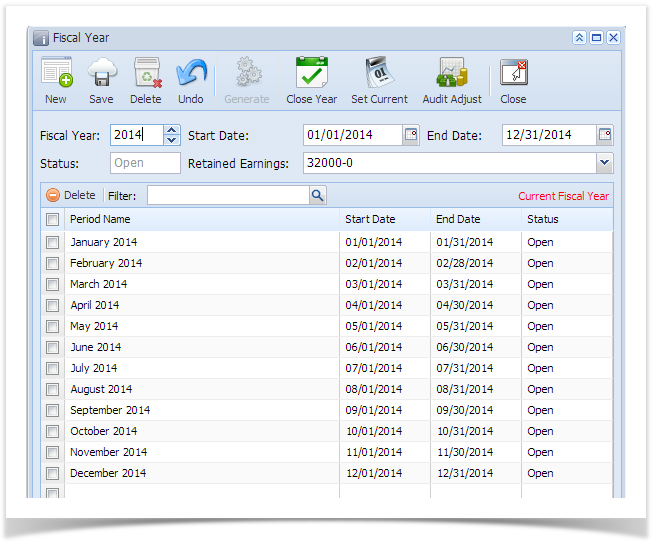
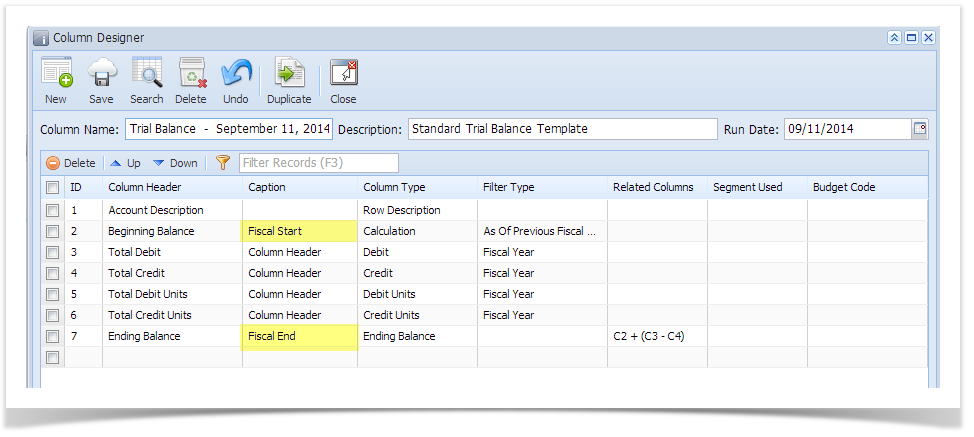
Example 1. Column Header value is used for column header The Description Title row will show the Column Header value if Column Header is selected in the Caption field. This is how Description Title row will look like on report preview based on the above configuration. If other captions are selected in the Caption field, then it will show specific value based on that caption. Example 2. Specific Year is used for column header The Description Title row will show specific year since Year is selected in the Caption field. And the year it will show will be based on the Filter Type configured. Take note also that the As of Date in the Report Settings screen will be the basis of what year is your fiscal year. In this example, it will get the Fiscal Year where 09/11/2014 date belongs.
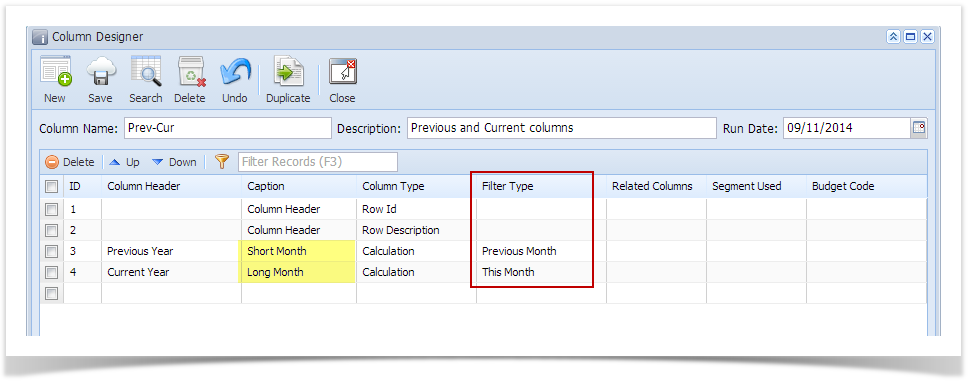
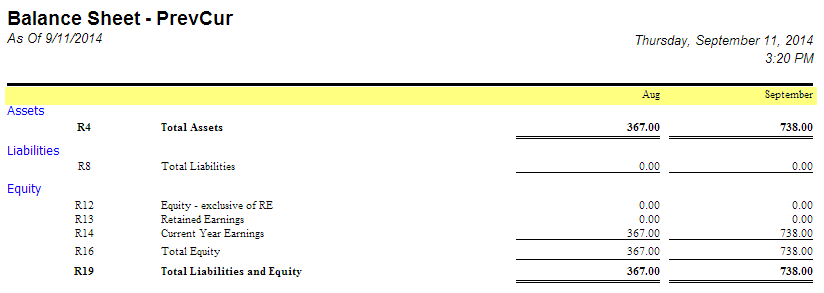
The Description Title row will show specific month since Short Month and Long Month is selected in the Caption field. And the month it will show will be based on the Filter Type configured.
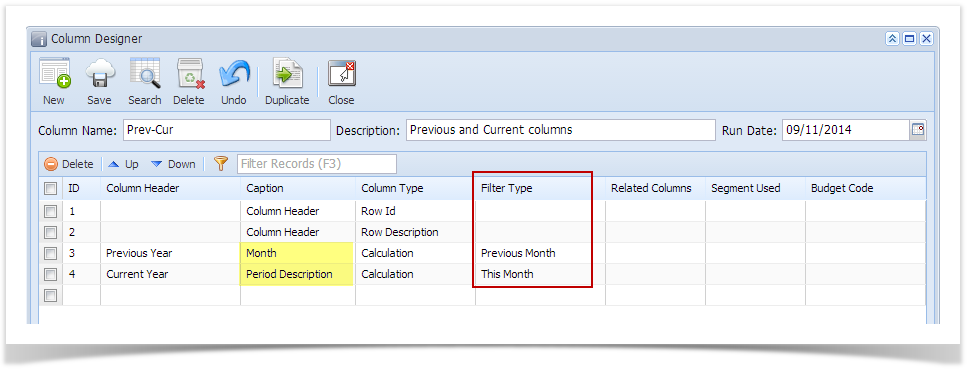
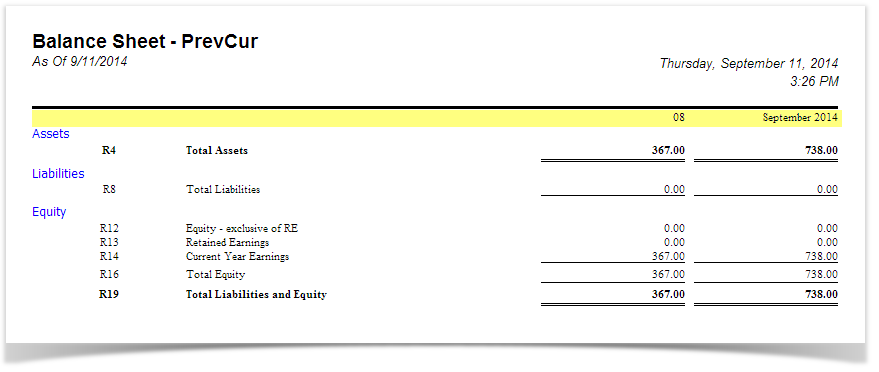
The Description Title row will show specific month since Month and Period Description is selected in the Caption field. And the month it will show will be based on the Filter Type configured.
The Month caption will show 2-digit value equivalent to the Filter Type setup for the row. The Period Description caption will take the Period Name in the Fiscal Year screen, equivalent to the Filter Type setup for the row. This is how Description title row will look like on report preview based on the above configuration.
|