Page History
The Custom header/footer is used to add any input value you want shown in your report.
Follow the steps below to guide you on how to add custom report header.
- A new row will be available in the grid section.
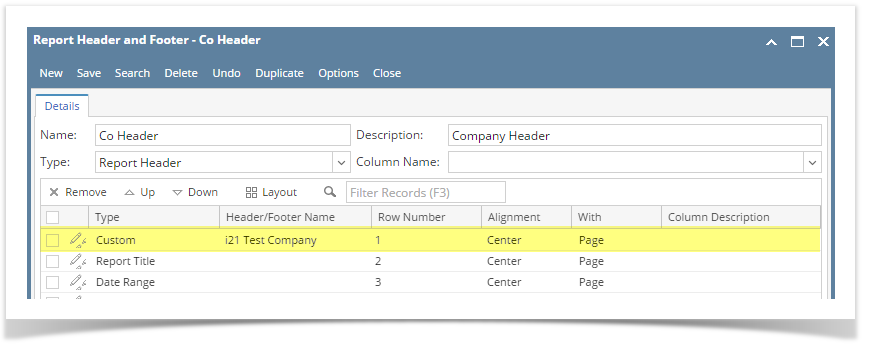
- In the Type field, select CustomAdd a new row in the grid area.
- Enter a value in the Description Header/Footer Name field. This value should be as descriptive as possible so it would be easy to read what header/footer is that for.
- In the Type field, select Custom. The Group
- Since this is a custom header and footer type, the value entered here is what will be shown in the report when previewed/printed.
- The Row Number field dictates the order of the header/footer. Set this field to 1 if this will be the first row to show in the header/footer, 2 if second row, so on and so forth. Set this to 2 for this illustration.
- In the Alignment field, set how the value for the column be displayed. Set this to Center.
- In the With field, select Page. This will occupy the entire page.
- Leave Column Description field blank.
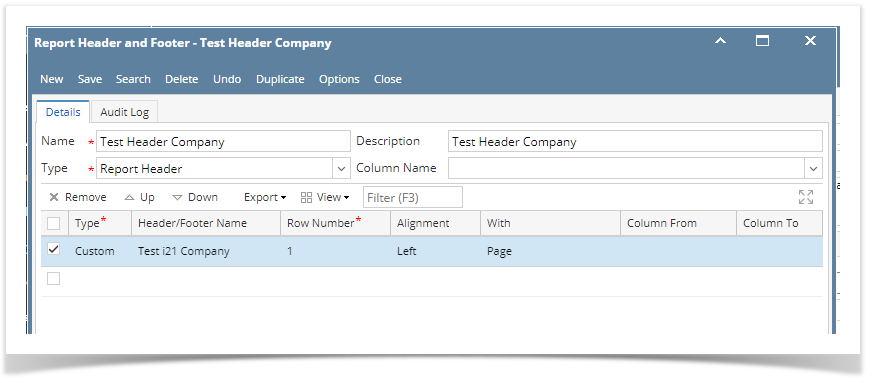
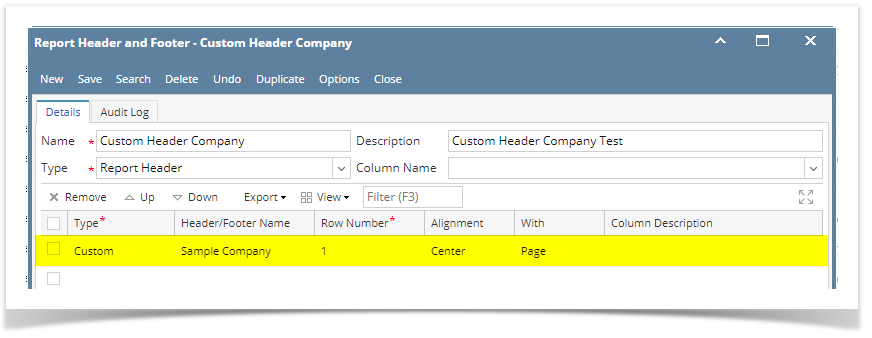
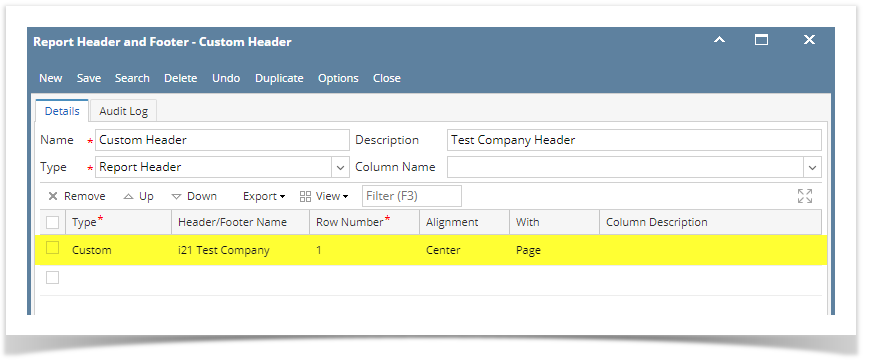
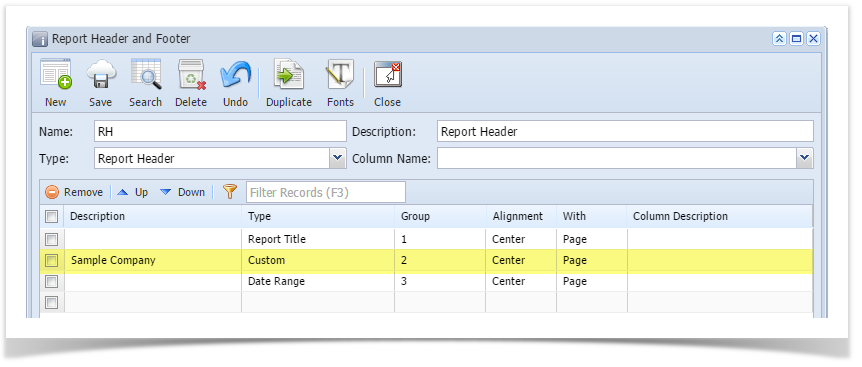
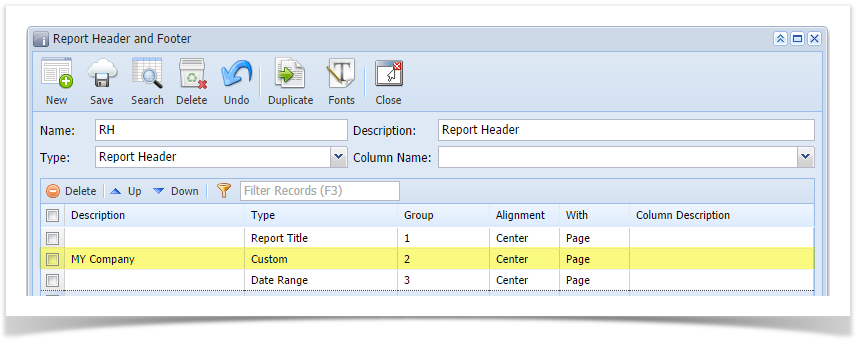
This is how Custom header/footer setup will look like.
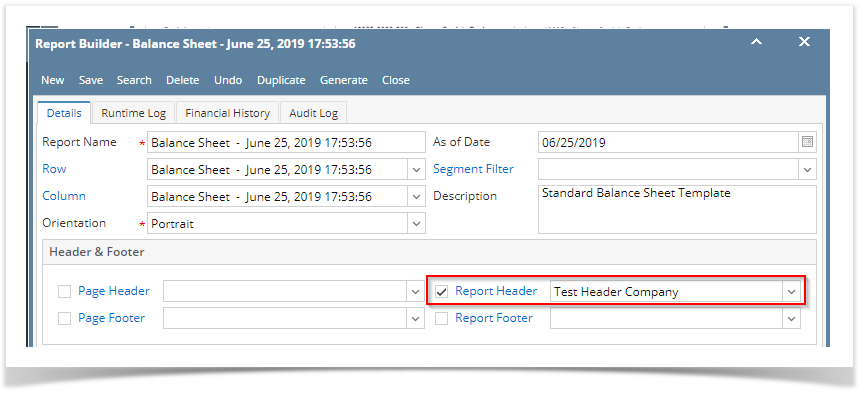
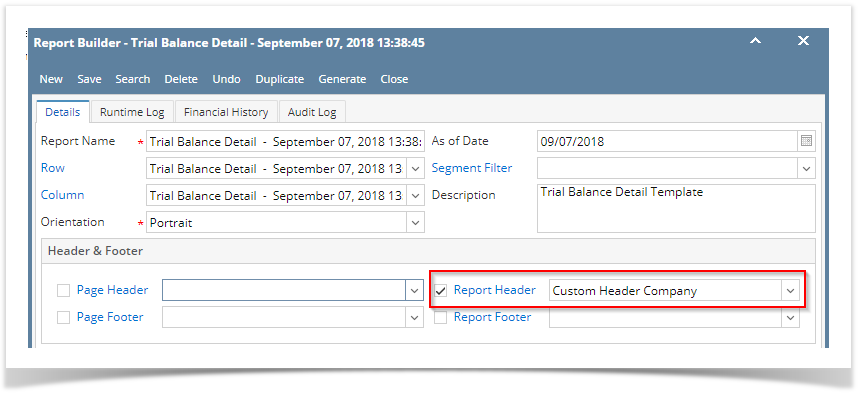
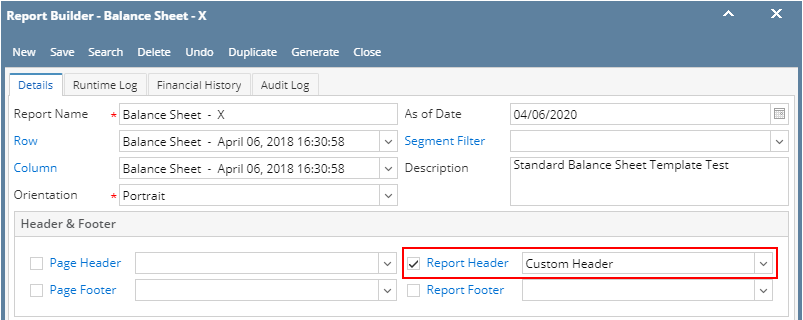
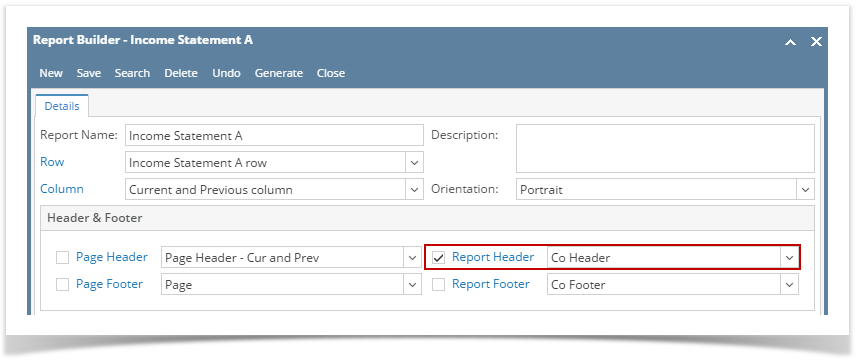
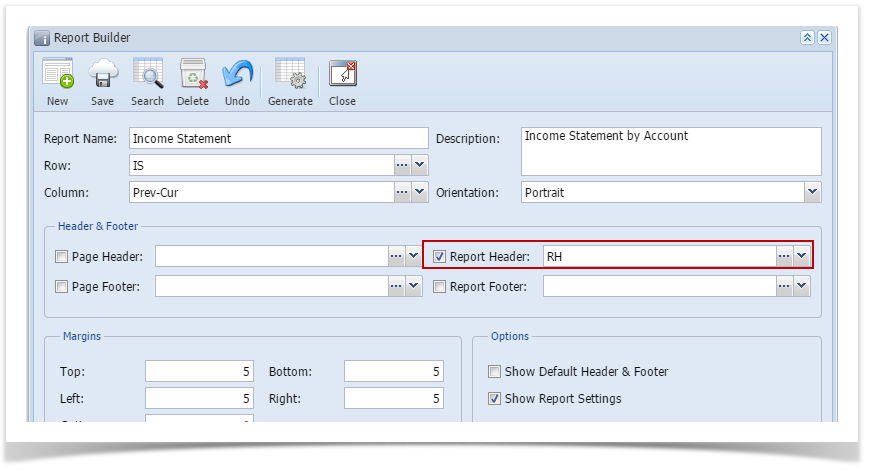
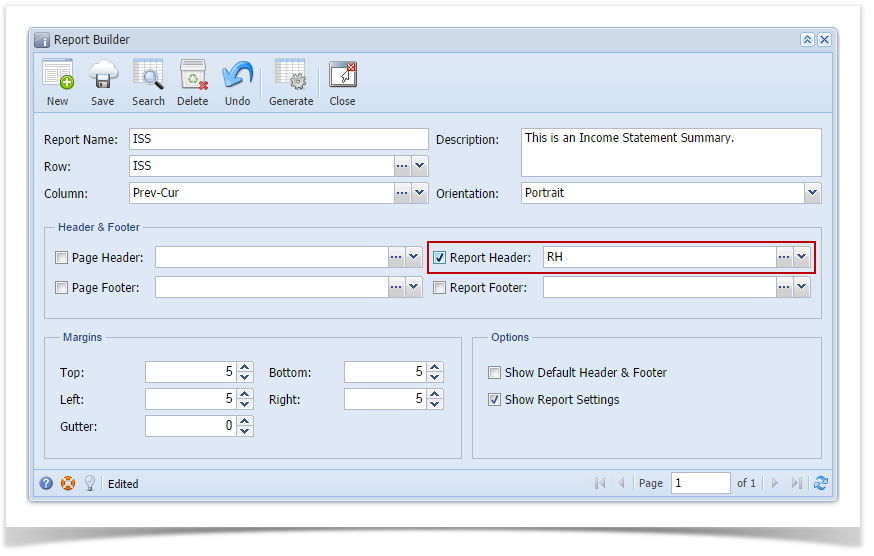
Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report.
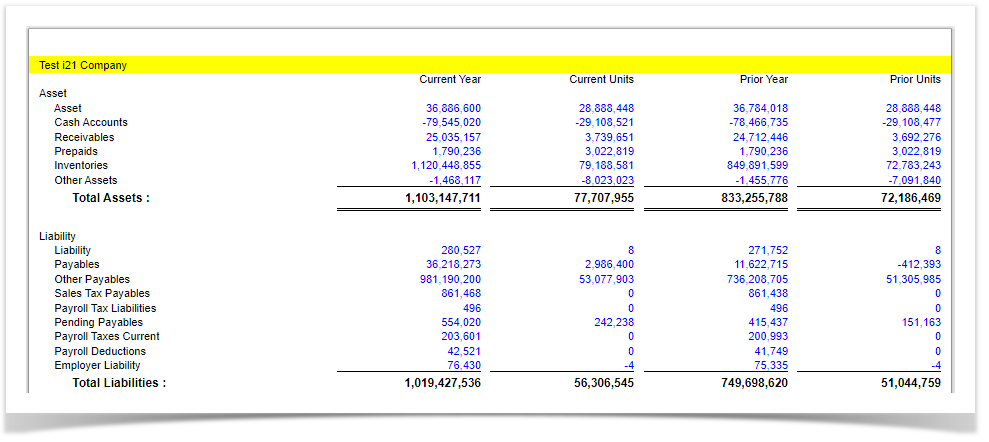
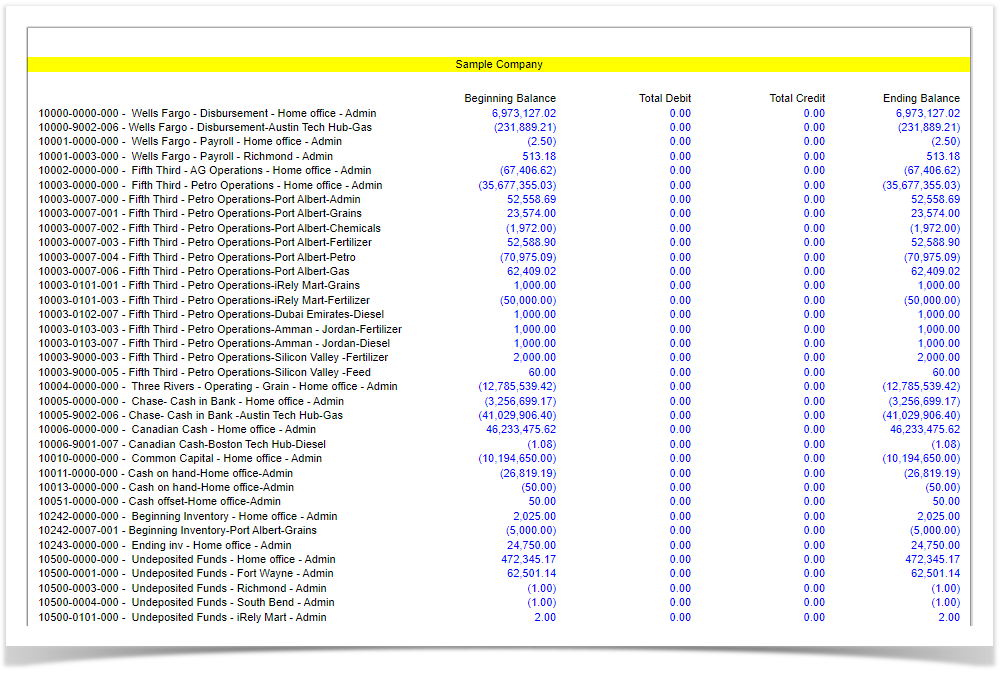
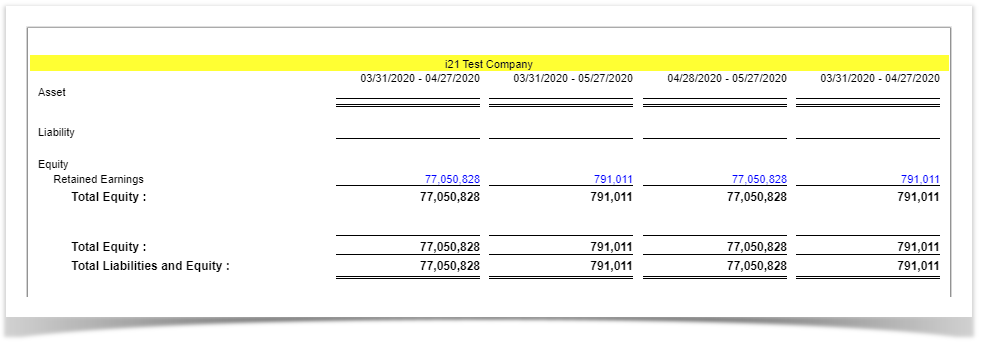
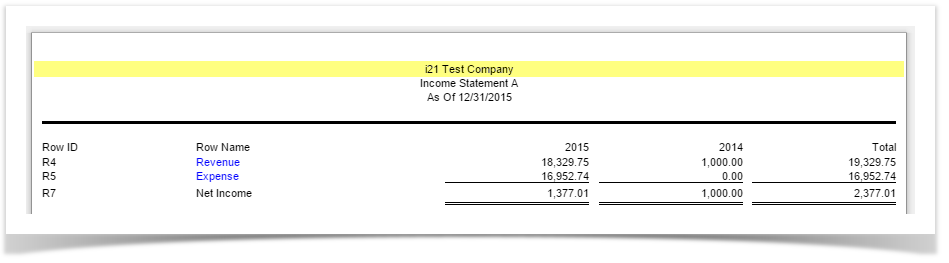
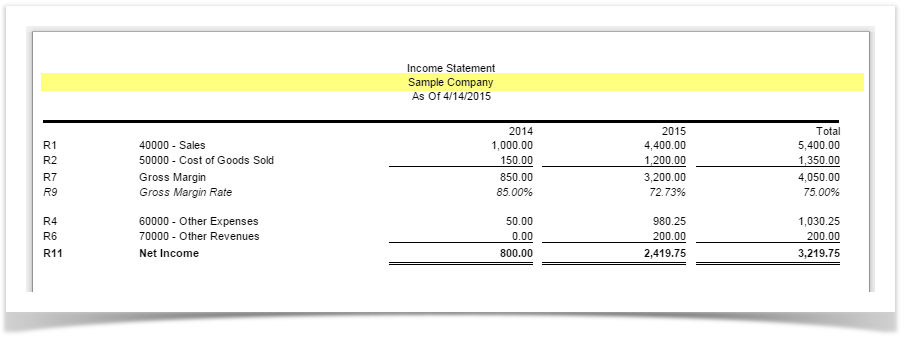
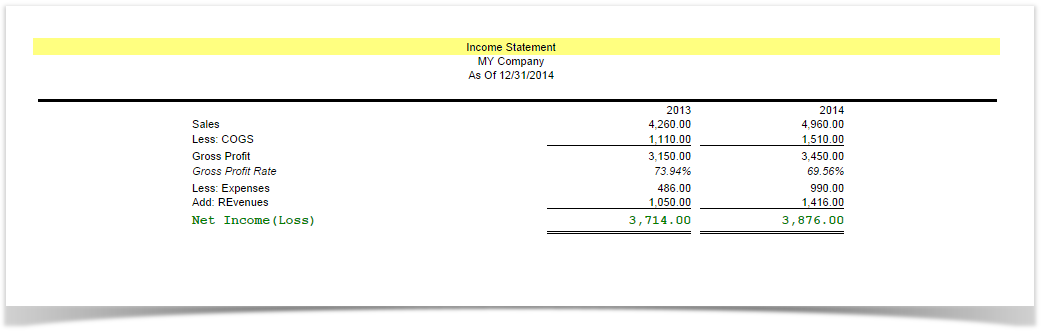
Here's how it is shown when report is previewed/printed. Highlighted section is the Custom type header/footer. Since this is a report header, this will show on the first page of the report only.
You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this.
| Expand | ||
|---|---|---|
| ||
The Custom header/footer is used to add any input value you want shown in your report. Follow the steps below to guide you on how to add custom report header.
|
...
|
...
|
...
This is how Custom header/footer setup will look like. Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report. Here's how it is shown when report is previewed/printed. Highlighted section is the Custom type header/footer. Since this is a report header, this will show on the first page of the report only. You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this. |
| Expand | ||
|---|---|---|
| ||
The Custom header/footer is used to add any input value you want shown in your report. Follow the steps below to guide you on how to add custom report header.
|
...
- Select Center if you want it Centered
- Select Left if you want it Left Aligned
- Select Right if you want it Right aligned
This is how Custom header/footer setup will look like. Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report. Here's how it is shown when report is previewed/printed. Highlighted section is the Custom type header/footer. Since this is a report header, this will show on the first page of the report only. You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this. |
| Expand | ||
|---|---|---|
| ||
The Custom header/footer is used to add any input value you want shown in your report. Follow the steps below to guide you on how to add custom report header.
This is how Custom header/footer setup will look like. Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report. Here's how it is shown when report is previewed/printed. Highlighted section is the Custom type header/footer. Since this is a report header, this will show on the first page of the report only. You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this. |
| Expand | ||
|---|---|---|
| ||
The Custom header/footer is used to add any input value you want shown in your report. Follow the steps below to guide you on how to add custom report header.
This is how Custom header/footer setup will look like. Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report. Here's how it is shown when report is previewed/printed. Highlighted section is the Custom type header/footer. You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this. |
| Expand | ||
|---|---|---|
| ||
The Custom header/footer is used to add any input value you want shown in your report. Follow the steps below to guide you on how to add custom report header.
This is how custom report header setup will look like. Select this report header/footer in the Report Builder and make sure that checkbox before it is checked when printing/previewing the report. |
...
- Select Page if the header/footer it will occupy the entire page, If this is selected, leave out step 11.
- Select Column if it will only occupy a specific column. If this is selected, proceed to step 11.
...
Here's how it is shown when report is previewed/printed. |
...
Highlighted section is the Custom type report header. You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this. |