- Log in as Admin user
- On user’s menu panel, go to System Manager folder then click Custom Tab Designer
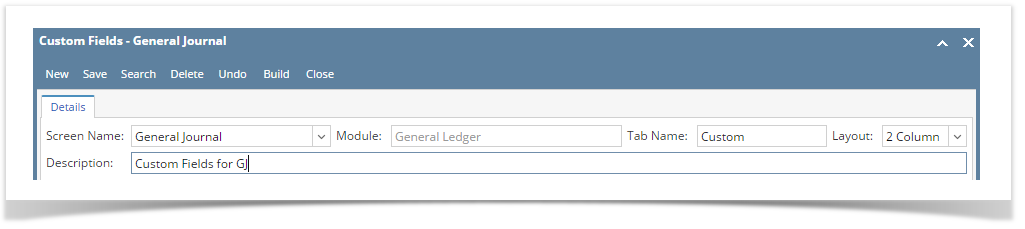
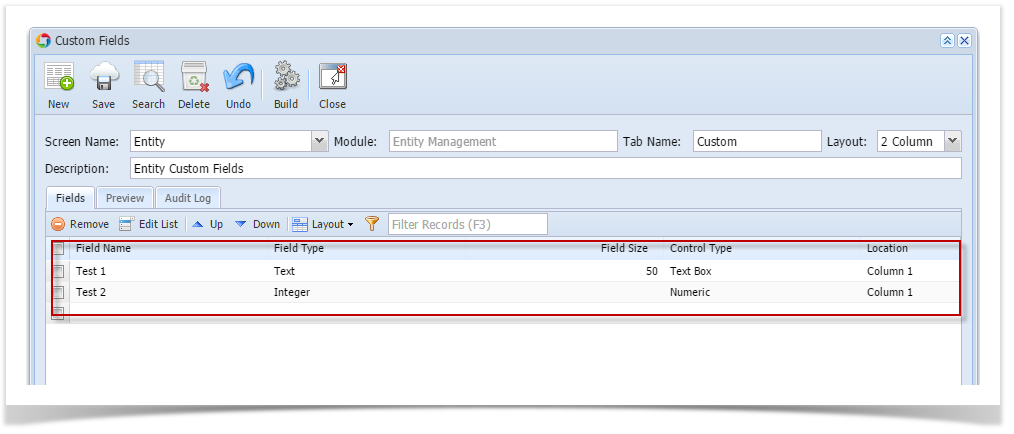
From Search Custom Field screen, click New toolbar button to open a new Custom Tab Designer screen
Select values on the header fields (Screen Name, Tab Name, Layout, Description)
Field NameDescriptionScreen Name A combo box that will list all the screens in i21. Module A read-only field displaying the module the selected Screen belongs to. Tab Name The name of the Tab where the custom fields will be displayed. Layout A combo box displaying 3 layout options (1 Column, 2 Columns or 3 Columns). This will determine the number of columns the Tab will display. Description A detailed description of the custom fields. Module field is automatically filled with the module parent of the selected Screen Name.
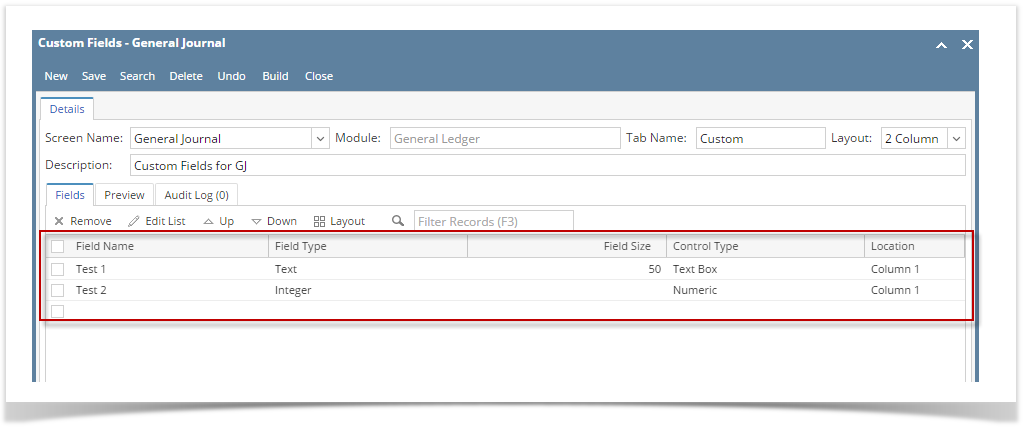
Select/enter details on the grid (Control Name, Type, Action, Flex, and Location)
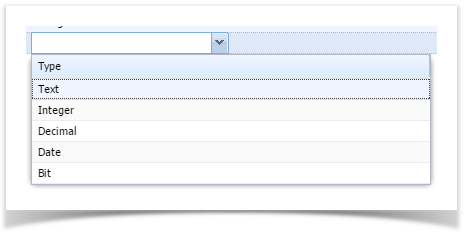
Control Type is automatically filled when a Field Type is selected. A Text type can be a Text Box, Text Area, or a Combo box.
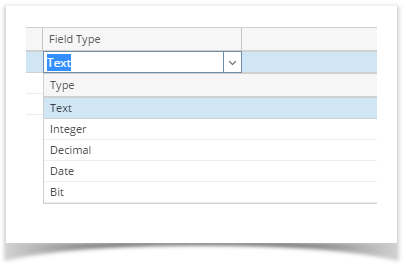
Control Name The name of the custom field that will be displayed as the label. Type A combo box displaying a list of Field Types to choose from. This list should include the following: - Text Box
- Text Area
- Combo box
- Grid
- Integer
- Decimal
- Date
- Checkbox
Action Shows Create/Edit button for combo box and grid types
Flex Defines how much space the control will take up Location A combo box displaying the Layout options. For example, if they user selected 2 Columns layout then the Location combo should list (Column 1 and Column 2).
This will determine which column the selected field will be displayed on the tab.- Click Save toolbar button once done
Users can preview how the fields will look by going to the Preview tab
Overview
Content Tools