Page History
...
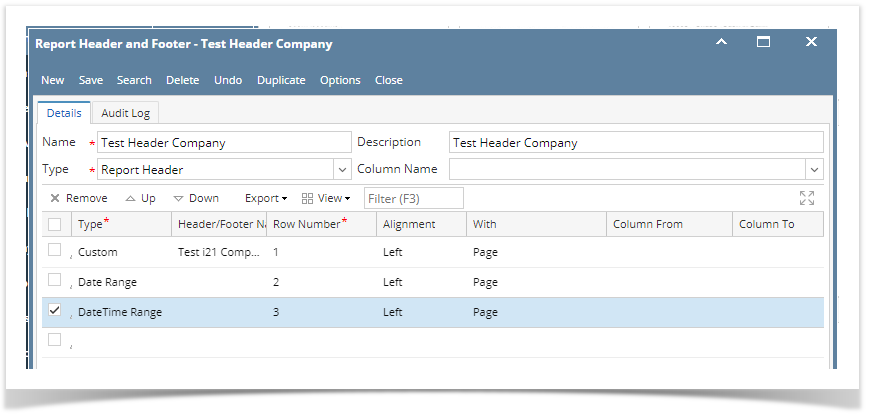
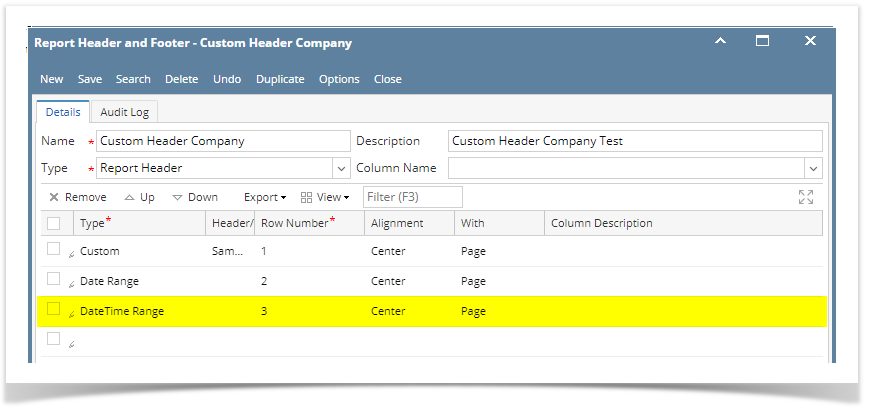
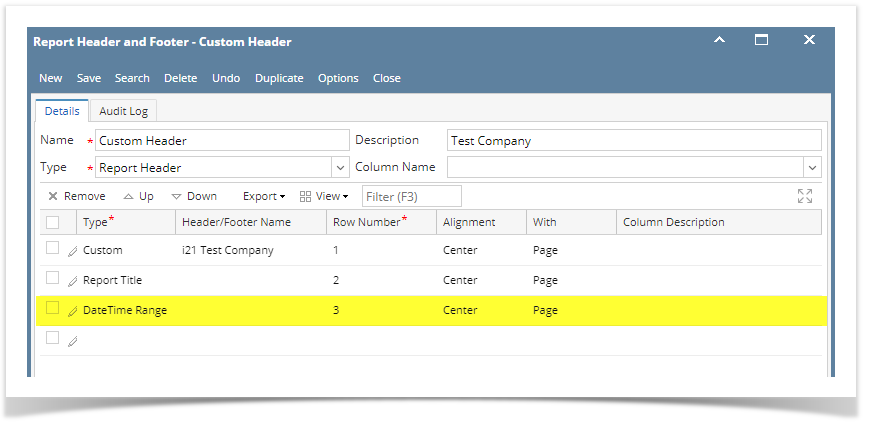
This is how DateTime Range header/footer setup will look.
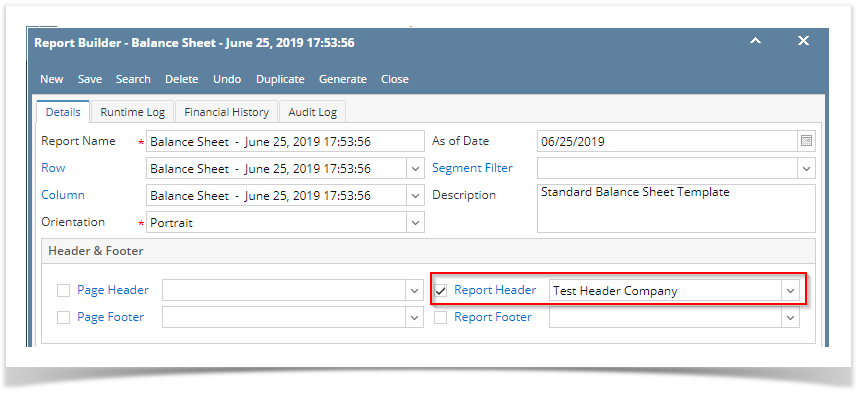
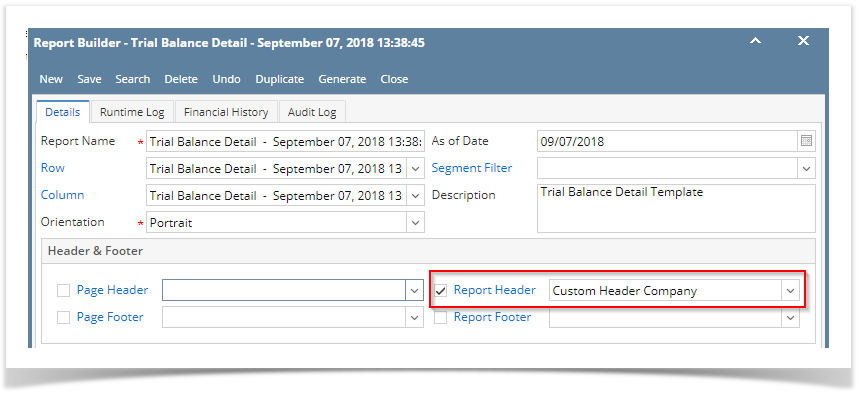
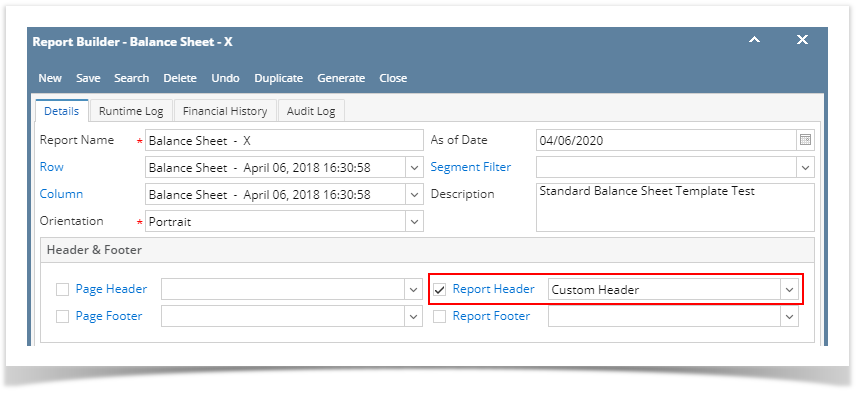
Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report.
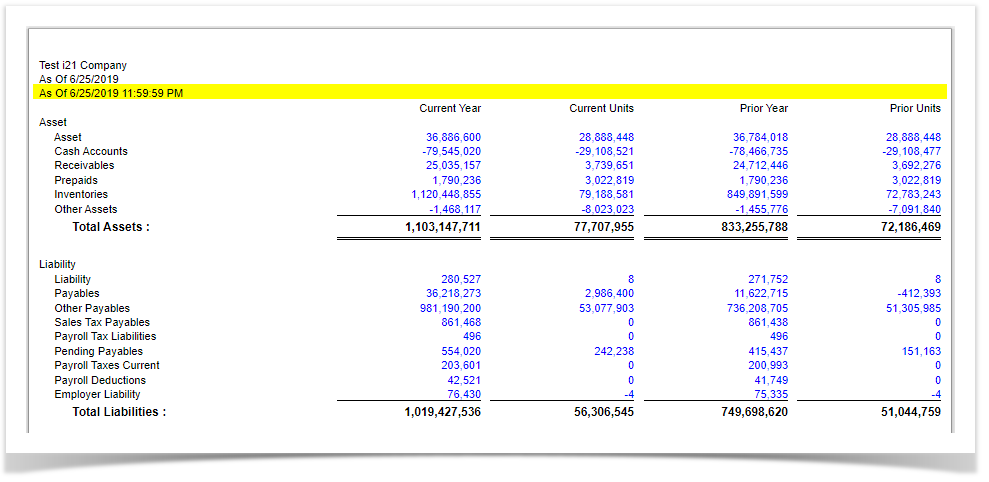
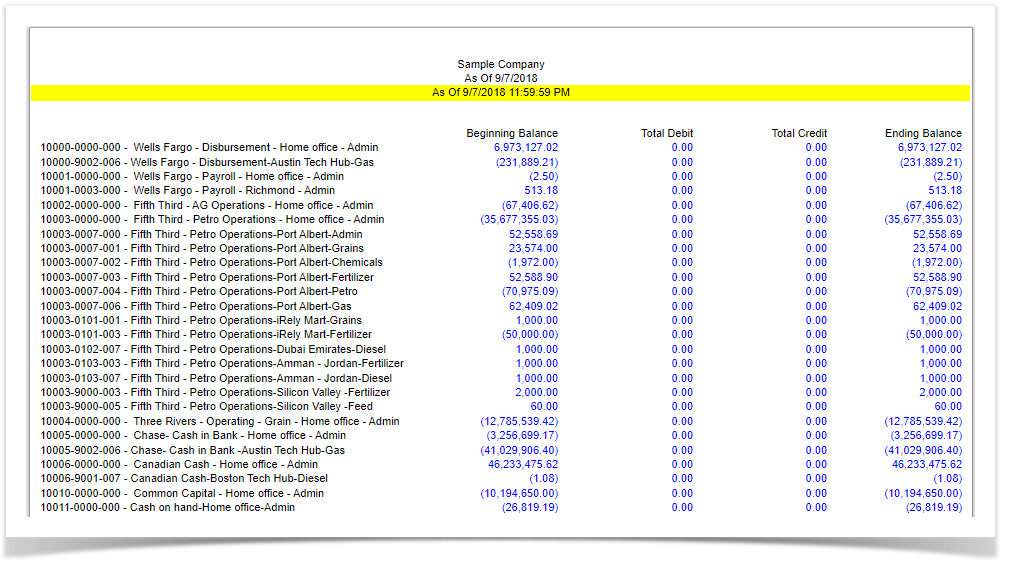
Here's how it is shown when report is previewed/printed. Highlighted section is the DateTime type header/footer. Since this is a report header, this will show on the first page of the report only.
You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this.
| Expand | ||
|---|---|---|
| ||
The DateTime Range header/footer is used to add date and time coverage for your financial report. Follow the steps below to guide you on how to add date range report header.
This is how DateTime Range header/footer setup will look. Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report. Here's how it is shown when report is previewed/printed. Highlighted section is the DateTime type header/footer. Since this is a report header, this will show on the first page of the report only. You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this. |
| Expand | ||
|---|---|---|
| ||
The DateTime Range header/footer is used to add date and time coverage for your financial report. Follow the steps below to guide you on how to add date range report header.
This is how DateTime Range header/footer setup will look. Select this Report Header in the Report Builder and make sure that the checkbox before it is checked when printing/previewing the report. Here's how it is shown when report is previewed/printed. Highlighted section is the DateTime type header/footer. Since this is a report header, this will show on the first page of the report only. You can enhance this header/footer by setting its Font Properties and Row Height. See How to Configure header and footer font properties and row height topic to guide you on how to do this. |
...